
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

だいぶパスとか使い慣れてきたところで何か描けるようになりたいでーす。

OK!数ステップで完成するイラストの描き方を用意したよ。さっそくレッスンスタート!
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回はフルーツを使ってイラストの描きかたを紹介します。
使用バージョン
Adobe Illustrator 2020(24.3)
- 目次
- そのものの特徴を観察しよう
- 「絵を描く」ということ
- フルーツの描きかた
- まとめ
今回の制作では、「パス」「図形ツール」をメインに使って制作します。それぞれ知っておくと制作がスムーズになりますので、先にこちらもご覧ください。
■「Illustrator(イラストレーター)パス作成の基本!ペンツールと鉛筆ツール」
■「Illustrator(イラストレーター)クローズパスの操作のしかた」
■「Illustrator(イラストレーター)図形ツールの使い方」
そのものの特徴を観察しよう
「なにかを描きたい」ときには、その描きたいものをよく観察することから始めましょう。そのものをみることができない時はネットの画像検索でたくさん観てください。それだけでも説得力のある表現になっていきます。
「絵を描く」ということ
リンゴをイメージしてください。「丸くて」「赤くて」「軸があって」..と連想できましたか?描くものの特徴がわかることはとても大事です。では、その特徴のまま描いてみますね。

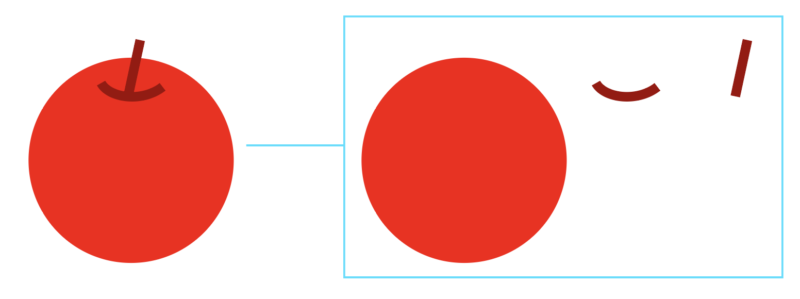
意外とうまくいきましたね。こちらは[図形ツール]と[パス]を使って描きました。分解してみるとたった3つのオブジェクトでできているのが分かります。

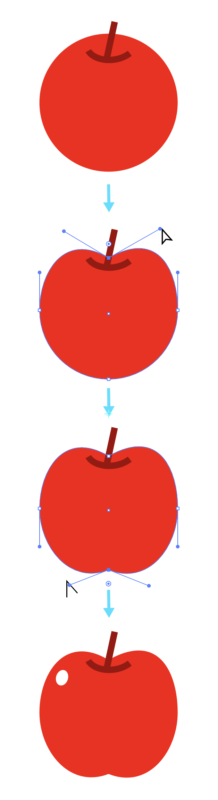
これでも十分「リンゴ」と伝わりますが、「上下のくぼみ」と「光沢」を追加してみましょう。

さらにリンゴらしく見えてきたと思います。思い浮かぶ特徴を形にすることができると「伝わる表現」ができるようになります。これが「伝えるためのイラスト」の描きかたです。記号的な描きかたなので、Illustratorが得意とするところです。

はじめから全部をしっかり描ききろうと思ってたから「絵を描く」って難しかったのかも。

そうかもしれないね。特徴を見つけてそれだけを表現するとラクに描けるみたいだね

ほかのフルーツはどうやって描くの?
フルーツの描きかた
では代表的なフルーツの描きかたをいくつか紹介していきます。
オレンジ

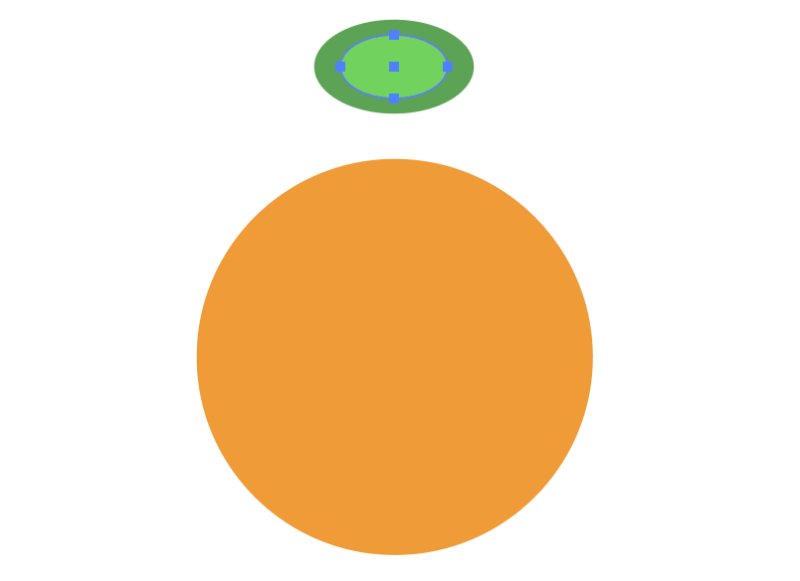
①[shift]を押しながら、図形ツール[楕円形ツール]をドラッグします。[カラーパネル]または[スウォッチパネル]で塗りにオレンジ色を設定してください。線色は「なし」です。

②楕円を作成して塗りに深緑色を設定します。この楕円をドラッグしながら[option(alt)]を押しながら[shift]も押してひとまわり小さな楕円を作ります。できた楕円の塗りに緑色を設定してください。これはヘタの部分になります。

③2つの緑色の楕円を[選択ツール]で同時に囲んで選択します。サイズを調整しながらヘタに見えるようにオレンジ色の円に重ねてください。仕上げに、薄いオレンジ色の円を作り数カ所に配置して表面の質感を表現します。小さな円は1つできたら[option(alt)]を押しながら移動させるとコピーすることができます。

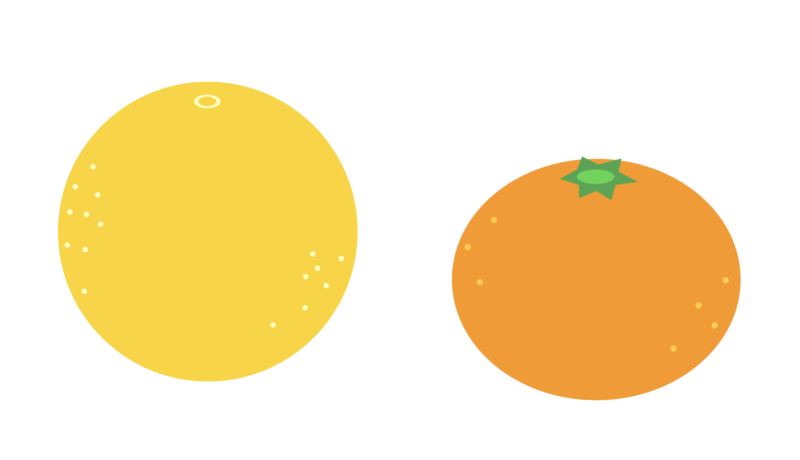
オレンジがうまくできたら同じような工程でグレープフルーツやミカンも描けます。チャレンジしてみてください。
ブドウ

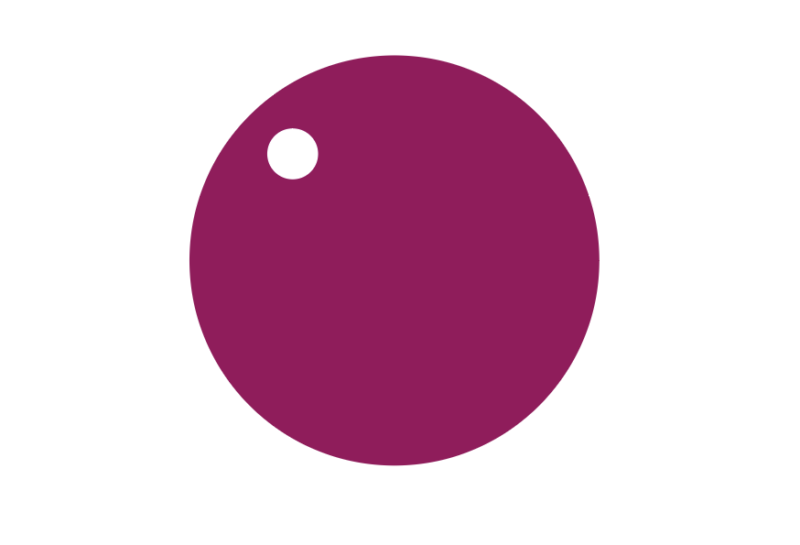
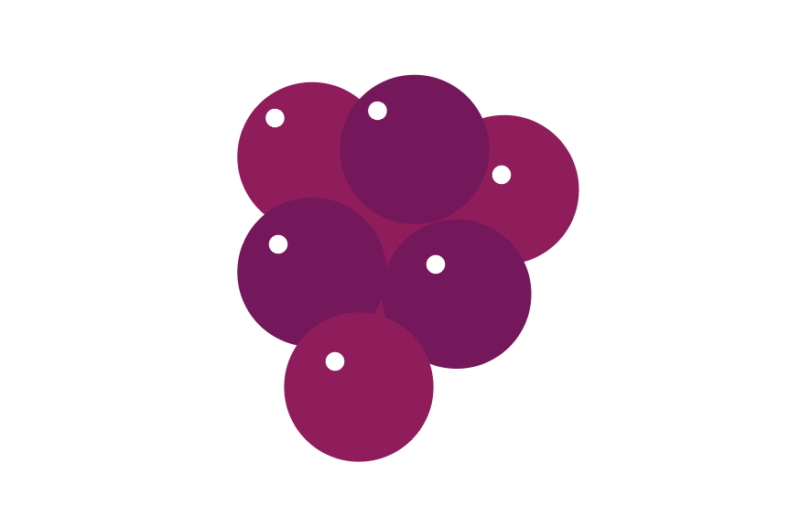
①1粒から作成していきます。オレンジの時と同じように[shift]を押しながら正円を作り塗りを紫色にします。左上に白い正円を作り光沢感を出しましょう。

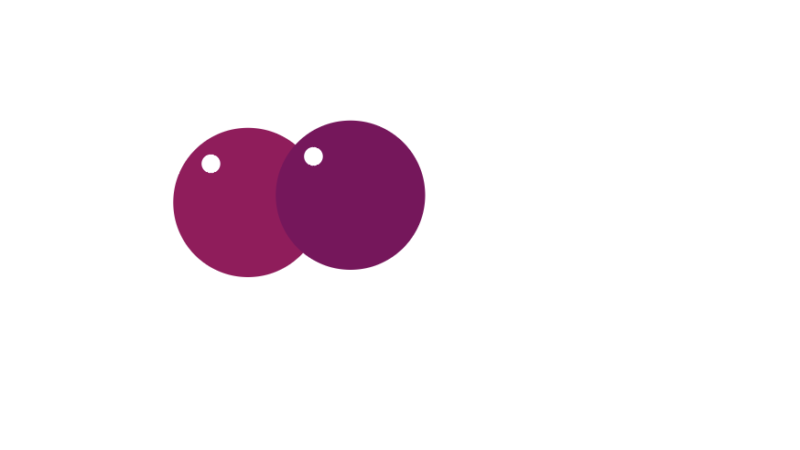
②できた1粒を[option(alt)]+ドラッグ移動でコピーしながら房になるように整えていきます。隣り合わせの1粒はどちらかの色を変えると雰囲気が良くなります。

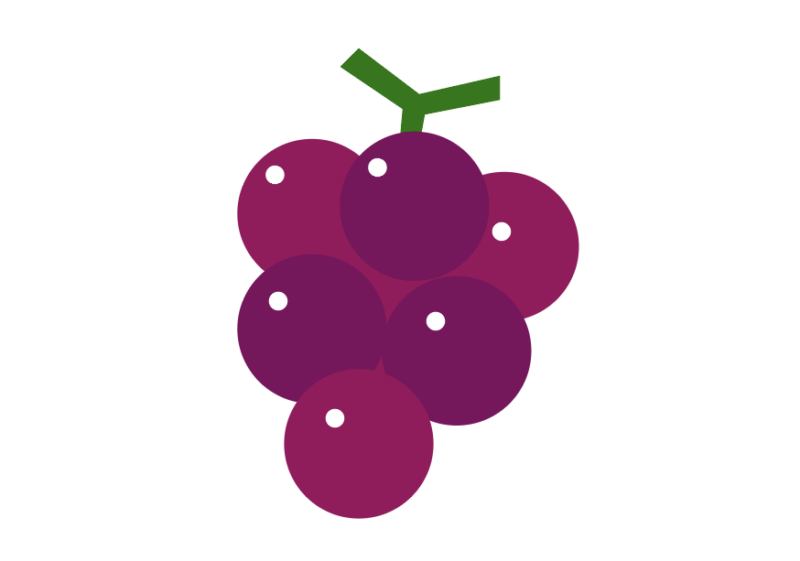
③ヘタの部分を[ペンツール]でTまたはYのように作成して重ねます。オブジェクトの前後が違う時は「右クリック」→「重ね順」で整えましょう。

④光沢表現になる白い円は少しずらすと雰囲気が出ます。完成です。
スイカ

①正円を作り、塗りに緑色を設定します。

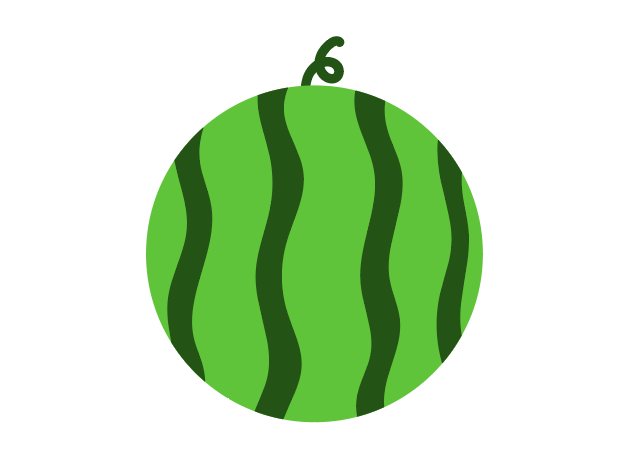
②塗りに濃い緑色を設定して、[鉛筆ツール]で縞を描いていきます。[ペンツール]でも問題ありませんが、[鉛筆ツール]の方がより自然な雰囲気になります。

③全体を選択して[シェイプ形成ツール]を選択、[option(alt)]を押しながらはみ出た縞の部分をクリックしていくと削除できます。[パスファインダー]でどうにかするよりも直感的に操作できます。

④仕上げにヘタを「塗り:なし/線:濃い緑」の設定をして[ペンツール]でくるっと描いてください。完成です。あ、小さな白い円で光沢感を表現してもいいですね。
バナナ

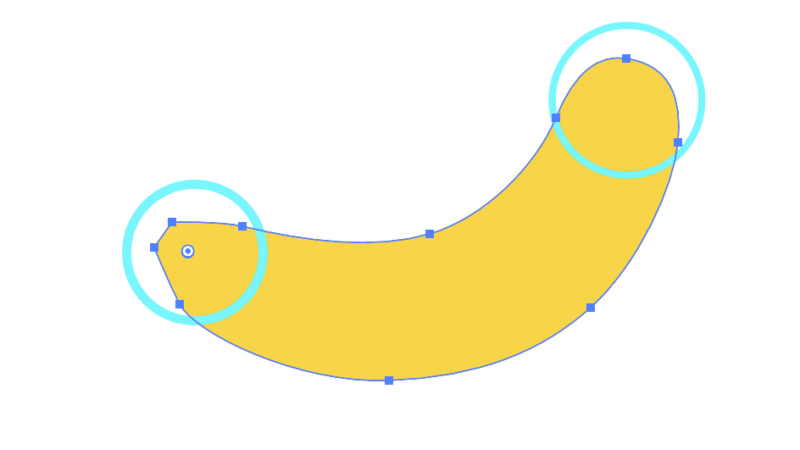
①バナナは[ペンツール]を使わないとですね、がんばってパスを引いていきましょう。ポイントは○で示した部分です。ヘタのつくところは丸く、反対側は角を作っておくと雰囲気が出てきます。塗りを黄色にしましょう。

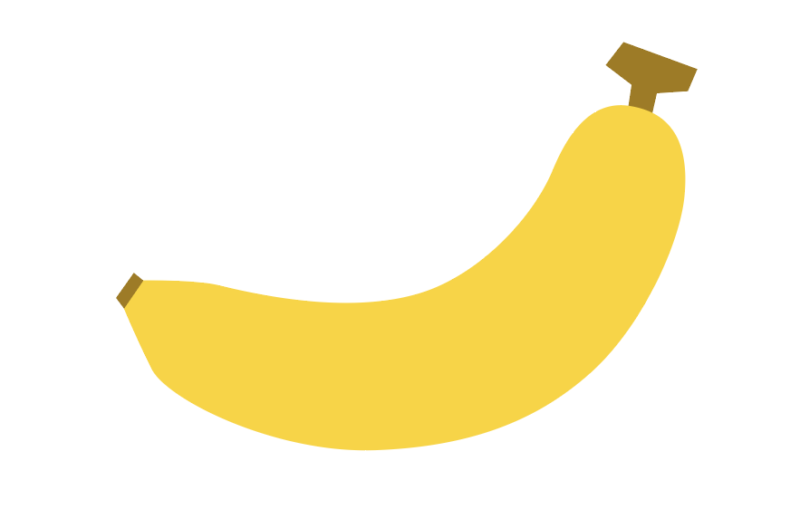
②塗りに茶色を設定して下手と反対側の部分を作りましょう。

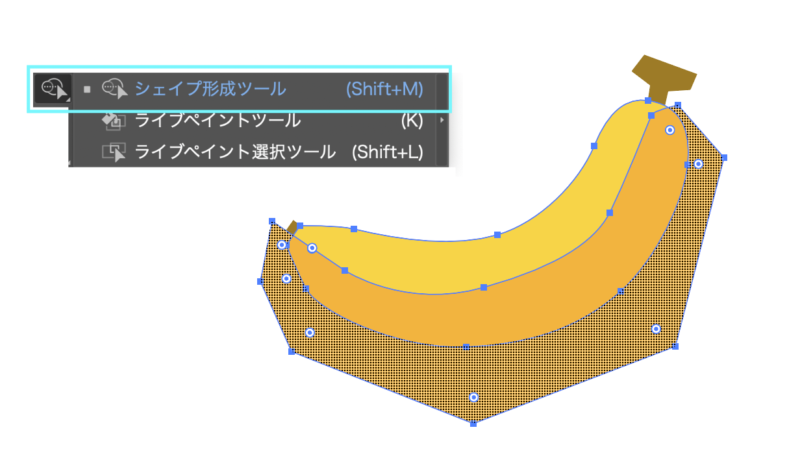
③バナナの外側の形状は筒ではなくて多角形です。下の方を色を変えると雰囲気と立体感が出ます。

POINT
[パスファインダー]を直感的に使いたい時は[シェイプ形成ツール]を使ってみよう
まとめ
- 描きたいものをよく観察しよう
- 特徴をとらえて形にできると伝わるイラストが描けます
- 図形ツールをベースに描くと綺麗に描けます
- 写真をトレースする描きかたもあります








