<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

だいぶ準備ができたし素材の選び方や作り方もわかってきたわ。

うん。つぎはレイアウトしていこう。
バナー制作は「手段」です。バナー制作の「目的」は訪問者をリンク先のページで購入などの行動を起こさせることです。今回はバナー素材の作り方がわかったところで、レイアウトの手順に進みます。
- 目次
- レイアウトする
- 仕上げる
- デザインは情報を設計すること
- まとめ
レイアウトする
文字や画像の素材がある程度決まったら、バナースペースに配置していきます。ユーザーが直感的に広告内容を受け取れるように工夫します。伝えたいことが伝わった時のユーザーの反応、クリックや購入・問い合わせするまでの流れを意識します。

バナー広告のレイアウト例
実際のバナーのレイアウトと展開を見ながら、バナー制作を考えていきます。
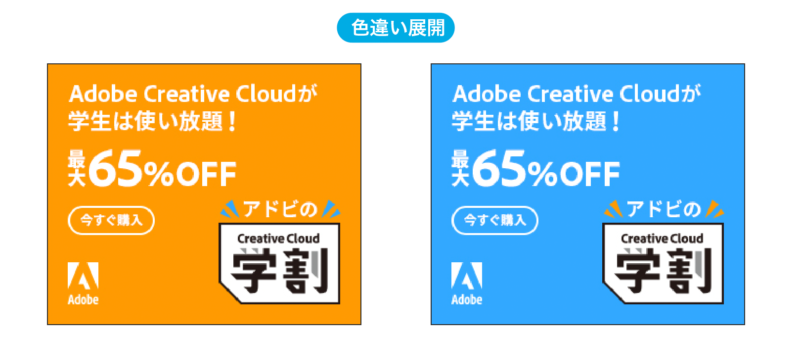
1.Adobe|Adobe Creative Cloud

Adobe Creative Cloudの学割バナーです。伝達事項1と2はあわせて「学割65%OFF」とわかるようになっていますし、「65」「学割」のビジュアルを変えて視界に入りやすくなっています。認知していないとAdobeは読みづらい社名ですが「アドビの学割」をロゴよりも大きくしていて、社名の認知とキャッチコピーの役割をしています。

バナーにはIllusutratortoPhotoshopを想起させる2色展開がありました。

さらに同様のレイアウトでの広告展開もしています。
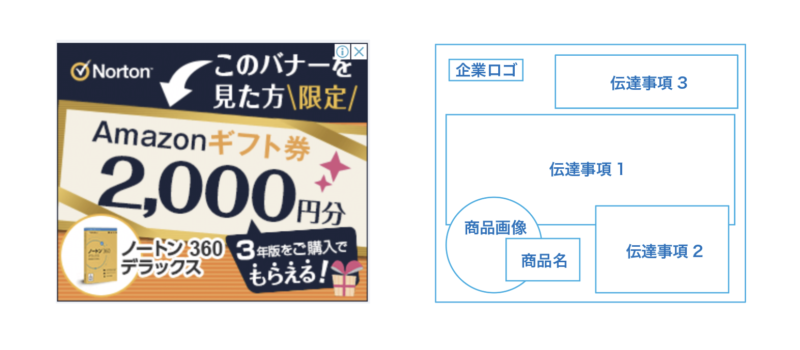
2.Norton|ノートン 360 デラックス

バナーの勢いがすごいですね。「数字を大きく見せる」「限定」「もらえる」とバーゲンセールそのものです。
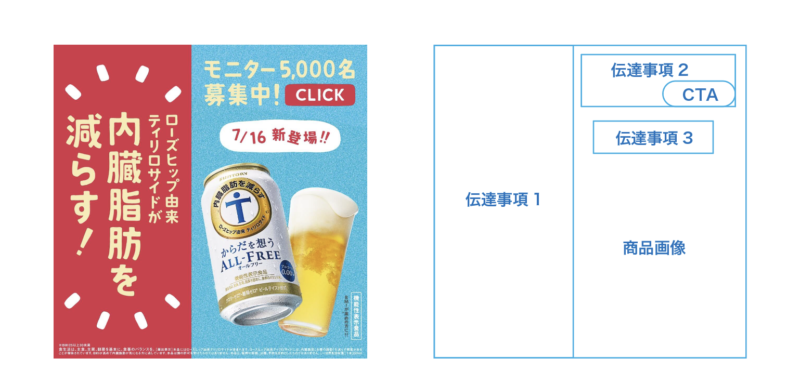
3.サントリー|オールフリー

商品のセールスポイントを大きく目立たせていて、モニター募集と新登場のコピーと爽快感を表現するブルーと商品画像が興味をそそるデザイン。
4.サントリー|夏のシュワワセ♡ハーゲンダッツバーレル当たる!

サントリーの対象商品で応募、アイスのギフト券が当たるというもの。はずれてもLINEポイントがもらえる。当選人数、期間、個数、ポイントに明確な数字が使われているのが目立つ。自社商品画像よりも当選商品画像を大きくしていてお得なキャンペーン感を表現している。
5.ミスタードーナツ|むぎゅっとドーナツ

ミスドゴハン、として軽食としてのドーナツの新展開を商品写真とキャッチコピーだけで表現。商品の影が文字にかぶっているあたり、おいしそうです。
毎日たくさんのバナーを見かけます。興味を持ったバナーをスクショや写真に残すなどして、自分の資料集を作成するのもいい手段です。自分がなぜその広告に興味を持ってしまったか、分析を繰り返すことでバナー制作の知識を蓄えていきましょう。それがレイアウトの種になります。
・バナー制作の準備の「バナーデザインを知る」ではバナー広告まとめサイトをいくつか紹介しています。

レイアウトもターゲットユーザーにあわせて構築するってことでしょ。

そうだね。ロキもわかってきたね。

でしょ〜。。バナー見てたらなんか、お腹空いてきたなぁ。。
仕上げる
最後に検証をします。ファイルを保存して休憩をしましょう。席を離れて外の景色を見たり、制作環境から気持ちを切り離してリフレッシュしましょう。そうすることで気づかなかった構図のズレや誤字脱字に気づきやすくなります。

席に戻ったら色調、レイアウトを見直し、仕上がりを確認しながら最終的に「これ”で“いい。→これ”が“いい!」と思えるようしあがりを高められたら一旦制作完了です。真の完成は「お客様に気に入ってもらえること」ですので、もう何回か修正や微調整があると思います。
情報を設計する

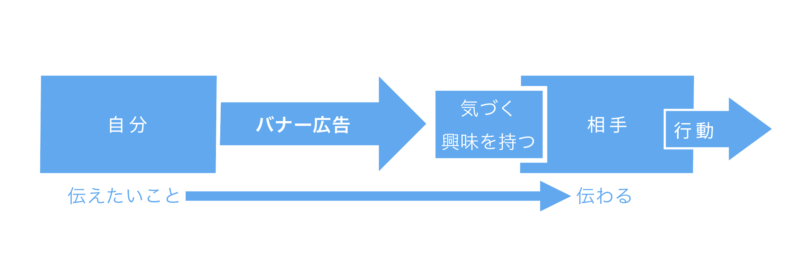
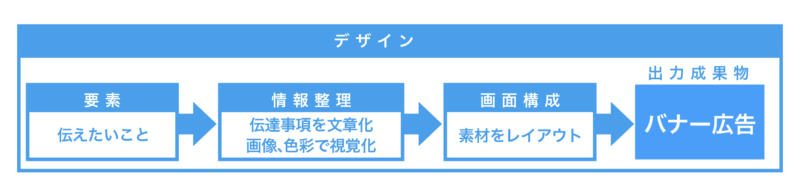
バナー完成までの工程を図にしました。「伝えたいこと」という漠然とした状態から「文字・画像・色彩に整理」します。そして「レイアウト」の工程に入り完成に。このすべての工程を「デザイン」といいます。情報を設計することがデザインということがよくわかると思います。見た目優先では広告が成り立ちませんので、お客様が「何を告知したいのか」をヒアリングから慎重に丁寧に聞き取るところが一番大事です。
まとめ
バナー制作は出力作業です。たくさんの入力したことを特定のスペースにまとめあげる作業です。日頃から好き嫌いなくなんでも興味を持ちつづけて視野を広くしておくことが、質の高い出力成果物に繋がります。
・バナー制作の流れ
・バナー制作の準備
・バナー素材の準備 文字素材
・バナー素材の準備 イメージ素材
もあわせてご覧になってください。
- 正しく導くために情報を書き出しておく
- 限られたバナースペースの中へ的確に情報を入れ込む
- 広告は第一印象で決まる。二度目はないと思おう
- ユーザーにインパクトを与えながらわかりやすい情報取得ができるようにする
- デザイン=情報設計。整理整頓とインパクト。