
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

だんだんあたたかくなってきたねボロちゃん。春も近づいてきたみたい。

そうだね。春といえば満開の桜だよね。うん。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回は4月といえば満開に咲く花。「桜」の描きかたを紹介していきます。
使用バージョン
Adobe Illustrator 2020(25.1)
- 目次
- 描くものの特徴を観察しよう
- 桜の描きかた
- 展開例
- まとめ
今回の制作では、「パス」「図形ツール」をメインに使って制作します。それぞれ知っておくと制作がスムーズになりますので、先にこちらもご覧ください。
■「Illustrator(イラストレーター)パス作成の基本!ペンツールと鉛筆ツール」
■「Illustrator(イラストレーター)クローズパスの操作のしかた」
■「Illustrator(イラストレーター)図形ツールの使い方」
そのものの特徴を観察しよう
「なにかを描きたい」ときには、その描きたいものをよく観察することから始めましょう。そのものをみることができない時はネットの画像検索でたくさん観てください。それだけでも説得力のある表現になっていきます。たとえばリンゴをイメージしたとき「丸くて」「赤くて」「軸があって」..と連想できます。描くものの特徴を理解することはとても大事です。では「桜の花」はいかがでしょうか?しっかり「観察」をすることで、説得力のある表現ができるようになります。

どのような特徴を見つけ出せましたか?

桜の花の特徴は「薄いピンク色」「はなびら5枚」「はなびらの先が割れている」「花の中央におしべとめしべが密集している」です。これらの特徴を描くときに気にしながら制作を進めてみましょう。
桜の描きかた
では、この特徴をパスで描いていきましょう。

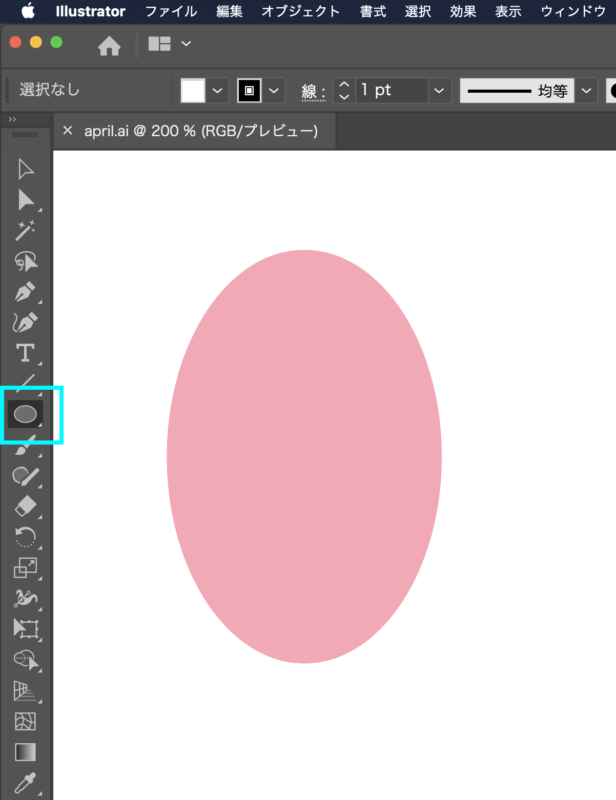
①ツールバー[楕円形ツール]で縦の楕円を作って、「塗り:ピンク色 線:なし」で図形を作ってください。

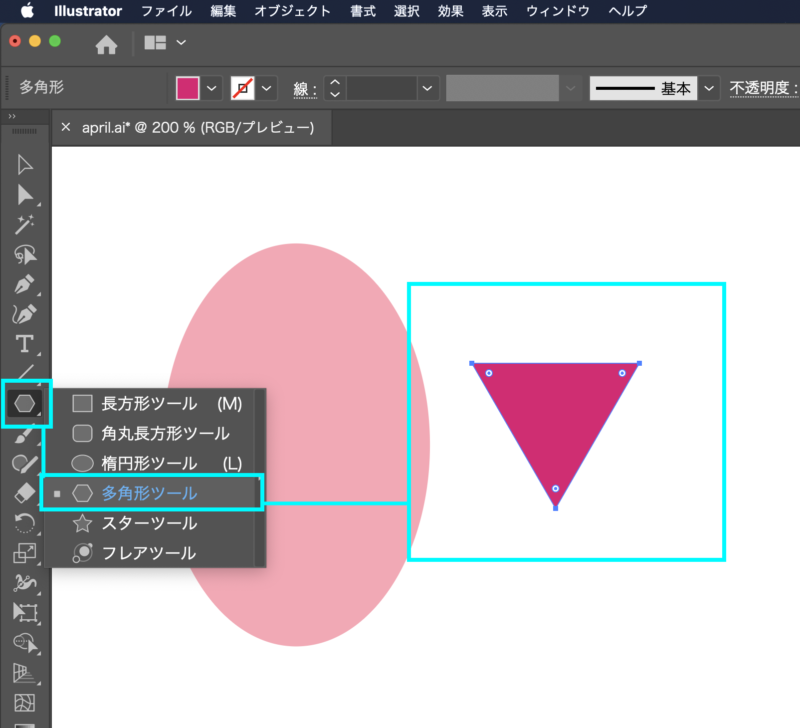
②下向きの三角形を作ります。ツールバー[多角形ツール]を選択、ドラッグしながらキーボードの上下矢印で角数を設定します。そのとき[shiftキー]も押すことで底辺が水平に揃います。作成できたら[回転ツール]で向きを変えましょう。

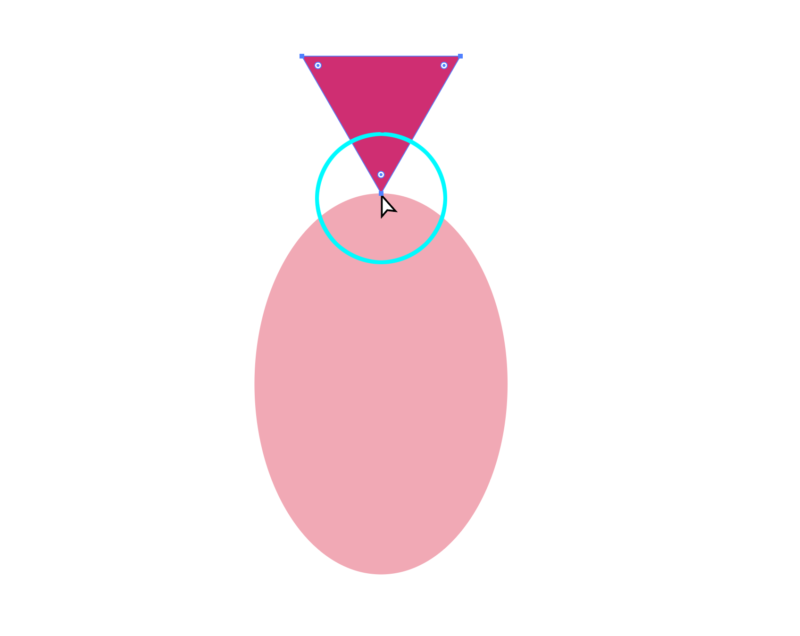
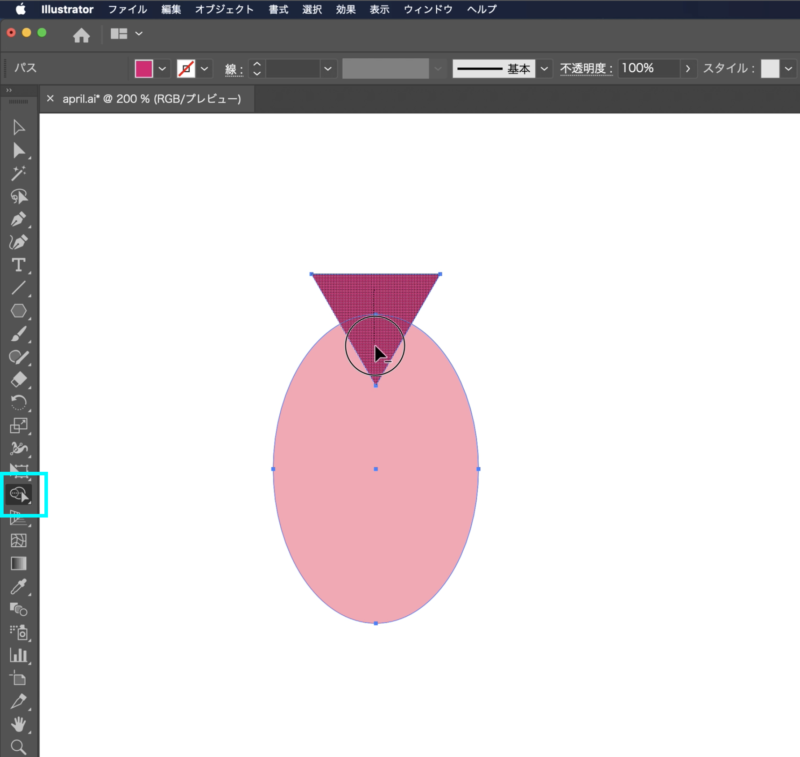
③三角形の角を楕円の中心にあわせて「はなびらの先割れ」部分を作ります。[ダイレクト選択ツール]で、楕円形の頂点まで移動します。「ポイントにスナップ」が効いていれば「点」と「点」、アンカーポイント同士が寄り添います。ほどよく下に移動させてください。

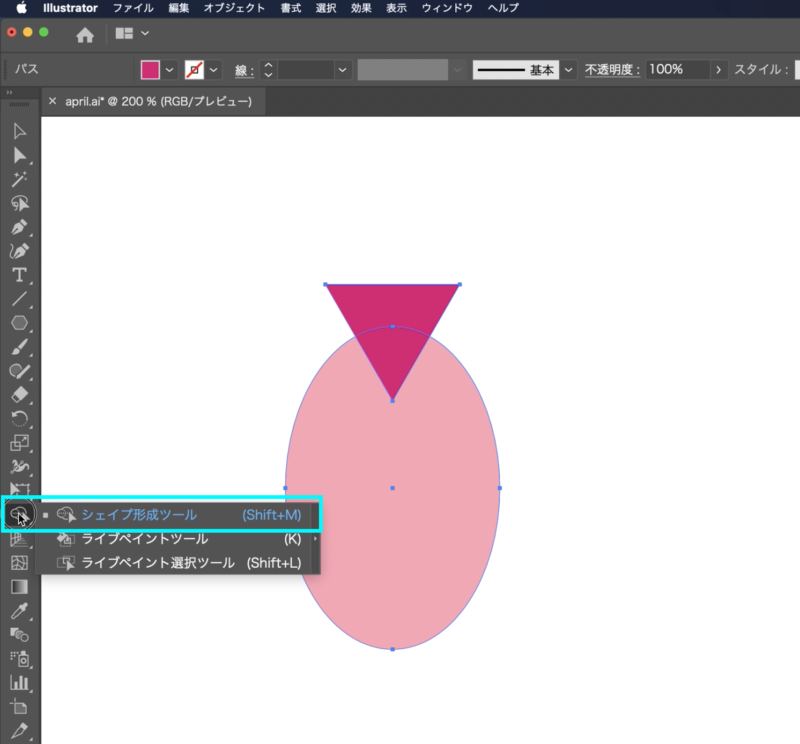
④楕円形と三角形を選択してツールバー[シェイプ形成ツール]を選択してください。

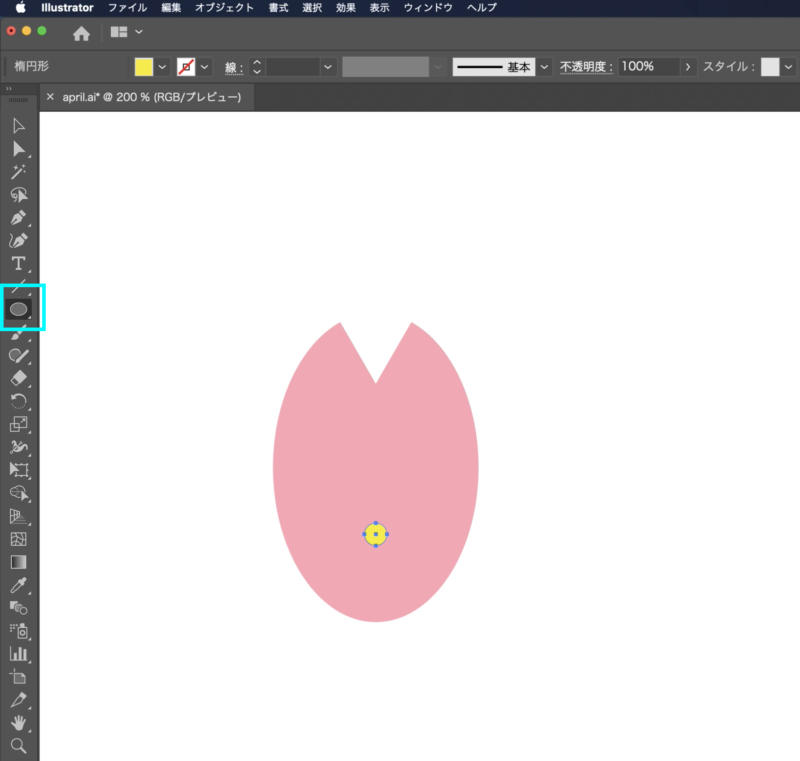
⑤三角の部分を[シェイプ形成ツール]+[option(alt)キー]で三角形をなぞって削除します。

⑥おしべとめしべを象徴する図形を作ります。[楕円形ツール]で「正円」を描いて好みの色をつけてください。「正円」は[楕円形ツール]でドラッグ+[shiftキー]で作図できます。

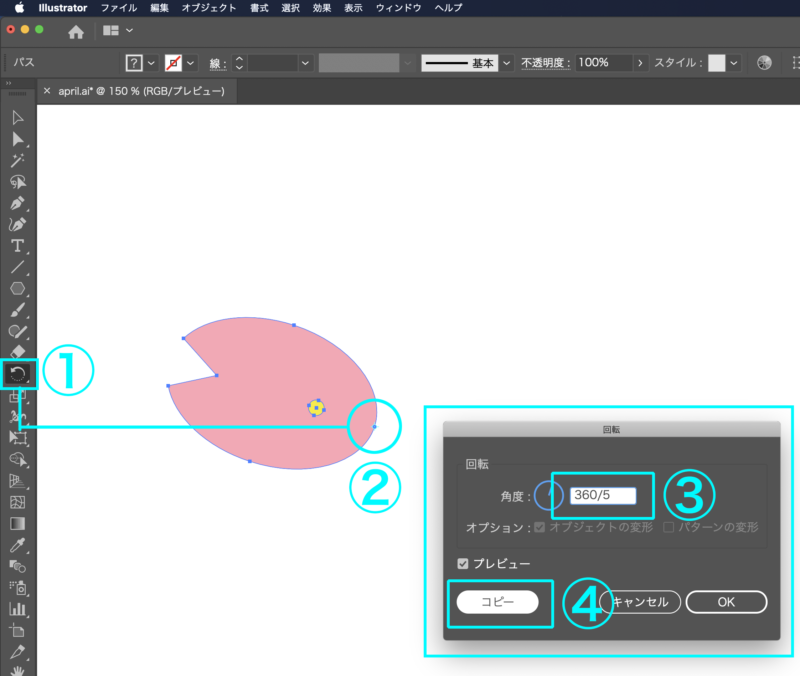
⑦できた図形を5回コピーしていきます。すべてのオブジェクトを選択してから[回転ツール]を選択してください。[option(alt)キー]+楕円形の一番下のアンカーポイントをクリック、設定パネルが出ますので「角度:360/5」を入力。「コピー」を押してください。
POINT
[回転ツール]での角度設定は「360/割りたい数」で導き出せます。

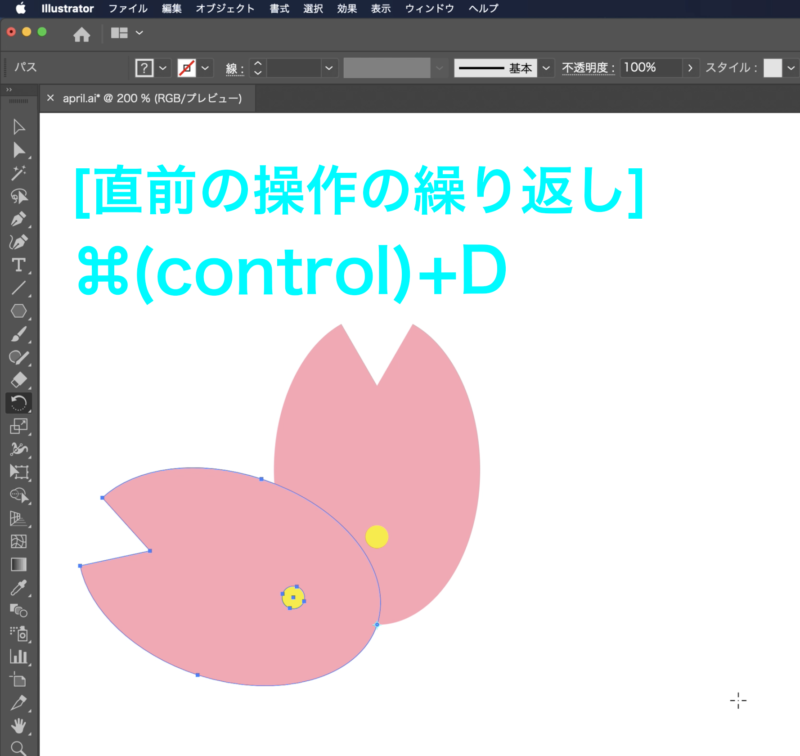
⑧「角度:360/5」つまり[72°]でコピーができますので、あと3枚作成します。[⌘(control)+D]を3回押してください。この作業をスムーズに繰り返し操作できます。

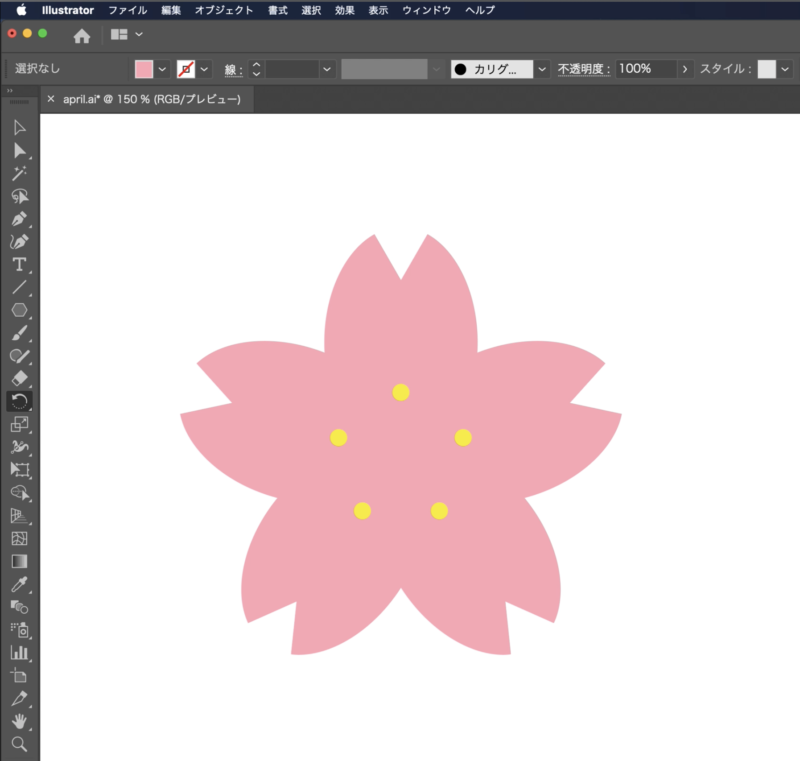
⑨完成です。お好みで、おしべを増やしたり、グラデーションなどで色彩豊かな表現もできます。

ふむふむ、なるほど。[シェイプ形成ツール]の操作は[パスファインダー]でもできそうね

お、だんだんわかってきたね!その通り。[パスファインダー]でも操作できるよ。

んでも、この程度なら[シェイプ形成ツール]の方が直感的でいいわね。
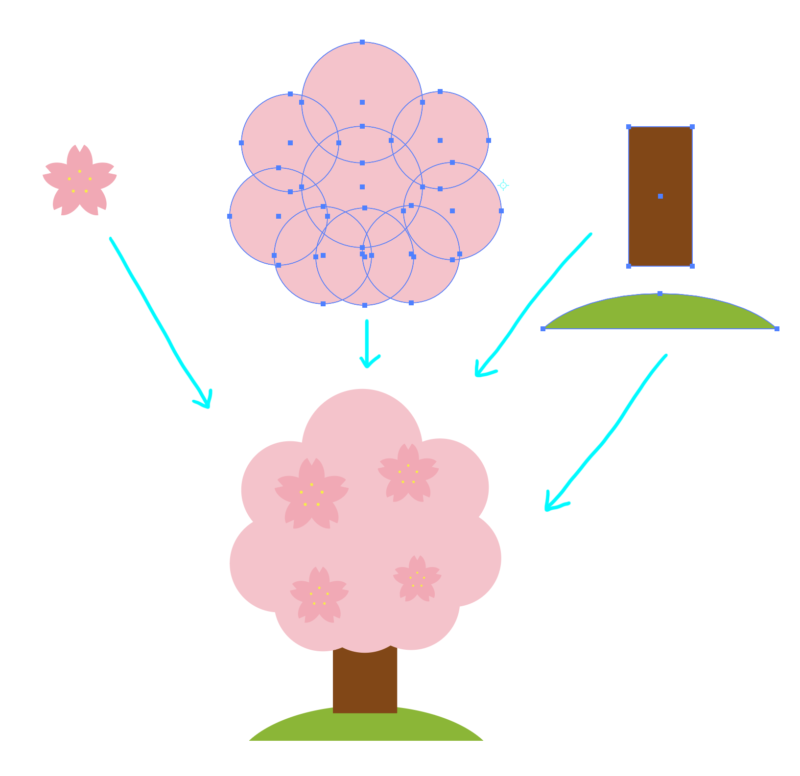
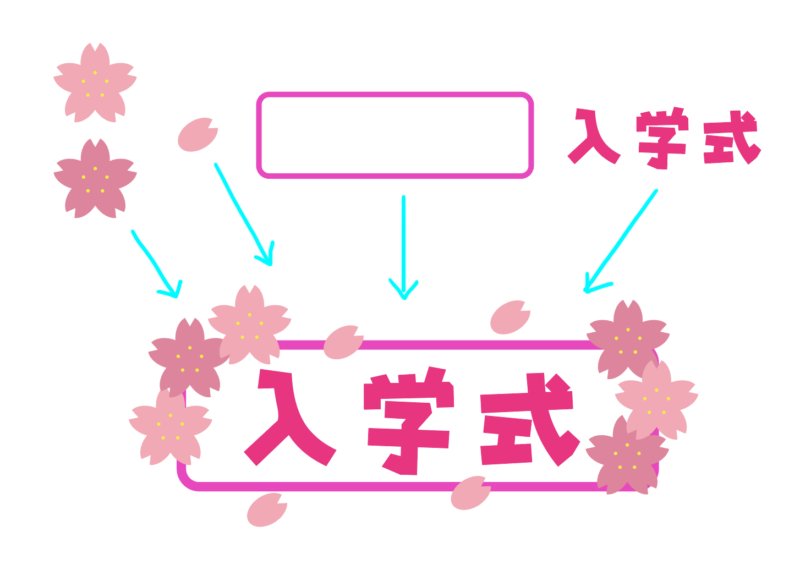
展開例


まとめ
同じ工程でいろいろな花も作れます。チャレンジしてみよう。
- 描きたいものをよく観察しよう
- 特徴をとらえて形にできると伝わるイラストが描けます
- メニューバー「表示」→「ポイントにスナップ」にチェックが入っているとアンカーポイント同士がピッタリくっつく
- 写真を直接トレースする描きかたもあります








