<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

バナーを作ろうと思ったけど制作サイズとレイアウトに困って先に進まない。。Photoshop(フォトショップ)で作れる「バナー」とは?で教わったけど、もう少し詳しく知りたいの。

うん、それじゃあサイズとレイアウトの考え方も含めてもう少し具体的な話すね。
「バナー」の作成が必要になったとき、それは「なにか」を「多くの人に知らせたい」ときです。今回はバナーのデザインと作成の仕方を紹介します。
使用バージョン
Adobe Photoshop 2020(21.2.2)
- 目次
- バナーデザインの考え方
- バナーサイズの設定
- 背景と図形の作成
- 文字の作成
- 仕上げ
- まとめ
バナーデザインの考え方
「バナー」の作成が必要になったとき、それは「なにか」を「多くの人に知らせたい」ときです。それは、個人のSNSかもしれませんし、アドネットワークへのディスプレイ広告かもしれません。いずれにしても「どういう目的」で「どう見られたいのか」を意識しましょう。迷ったときは、中学生のときに習った「5W1H」が役に立ちます。「いつ、だれが、どこで、なにを、なんのために、どのように」です、これが「告知・広告」作成の基本の考え方になります。それを背景、図形、文字をレイアウトしていくことで、しっかりした1枚のバナーのデザインが出来あがってきます。企業名・イベント名などタイトルをしっかり入れて、利用者の興味を引きつけ安心してクリックできるバナーにしましょう。
・Photoshop(フォトショップ)で作れる「バナー」とは?をあわせてご覧いただくと、より知識を深める事ができます。
個人のHomePageやSNSなどのバナー制作でしたら、独自のサイズ設定や利用アプリ上で手順に従って作成できることが多いですが、自社のWeb担当になった場合にはスタンスが違ってきます。アドネットワークへのディスプレイ広告の場合はサイズに規定がありますので、それに従って効果的にデザインしていかないといけません。
アドネットワークとは
アドネットワークの代表にはGDN(Googleディスプレイネットワーク)とYDN(Yahoo!ディスプレイアドネットワーク)があります。ネットワークごとにユーザー層など得意分野に違いがあります。

なるほどそんなことを考えてバナー広告は作られているのね。

そうだね。「文字だけの広告」よりも、「画像や色彩などでデザインされた広告」の方が印象が残りやすいし目立つよね。

さらに読みやすいレイアウトも加えていくとさらにいいってことね。
バナーサイズの設定
バナーサイズはレイアウトが自由なため非常に多くのサイズがあることに驚きます。今回は「ヨコ300px × タテ250px」で作成していきます。このサイズはミディアムレクタングル型といって、現時点でGDNとYDNさらにPCとスマホで表示されやすいバナーサイズです。

ここに、今回はこのようなデザインを作成していきます。

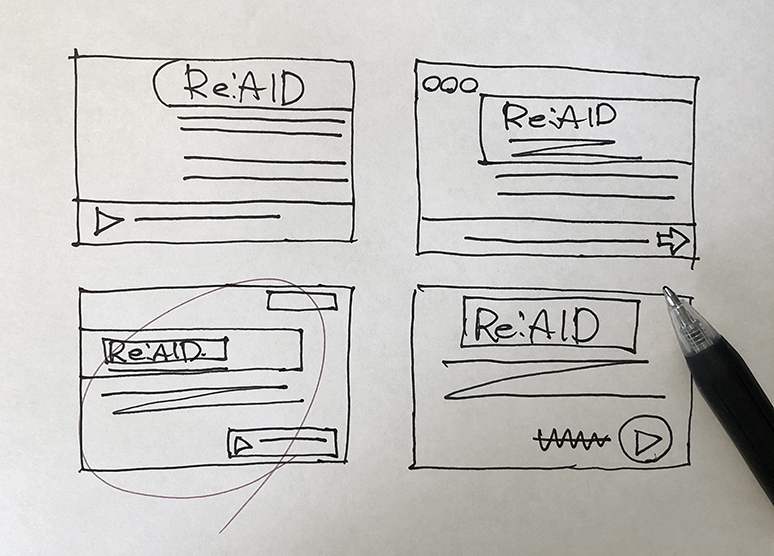
ラフスケッチ
作成前に紙と鉛筆などでざっくりとしたイメージをスケッチすると全体の制作がスムーズに進みます。

背景と図形の作成
ラフスケッチに沿ってまずは背景色に図形を作成していきます。それぞれの詳しい手順については、こちらをご覧にくださるとより理解が深まります。
・Photoshop(フォトショップ)でバナーの背景を作ろう
・Photoshop(フォトショップ)で図形を描いてみよう
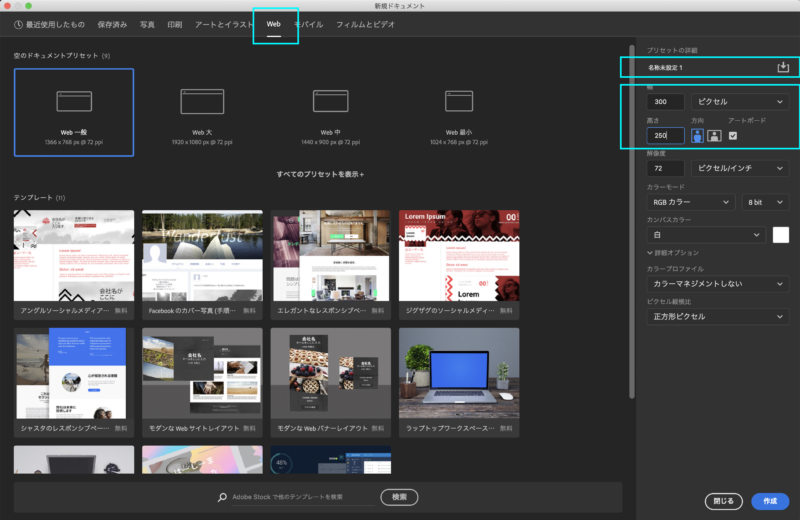
アートボードの作成

メニューバー[ファイル]→[新規]を選び、設定パネルを出します。[Web]を選択してから、任意の名称を入力。幅300px高さ250pxを入力しましょう。
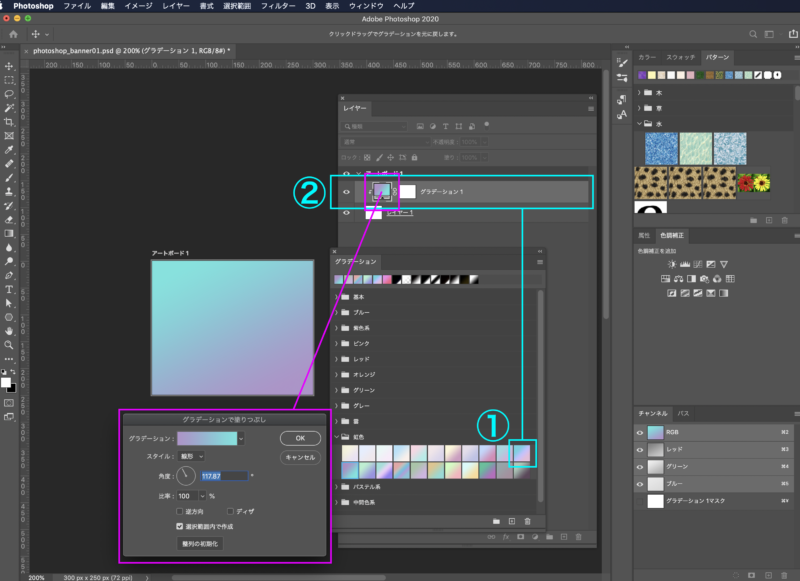
背景の作成

①[グラデーションパネル]のお好みの様式をクリック。
②レイヤーにグラデーション設定が表示されます。
レイヤー内のグラデーションアイコンをクリックすると詳細設定パネルが表示されますので、理想の表現になるよう操作してください。

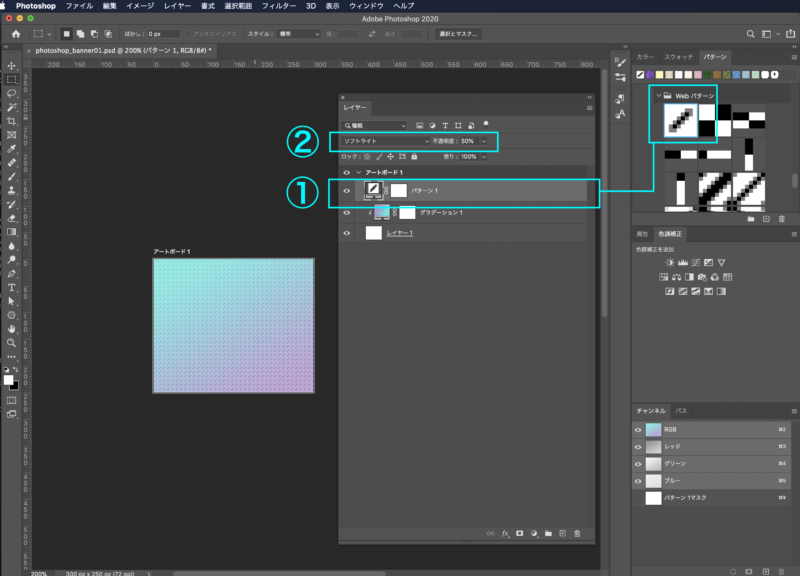
①[パターンパネル]の任意のお好みの様式をクリック。
②レイヤーの[合成モード]を調整します。
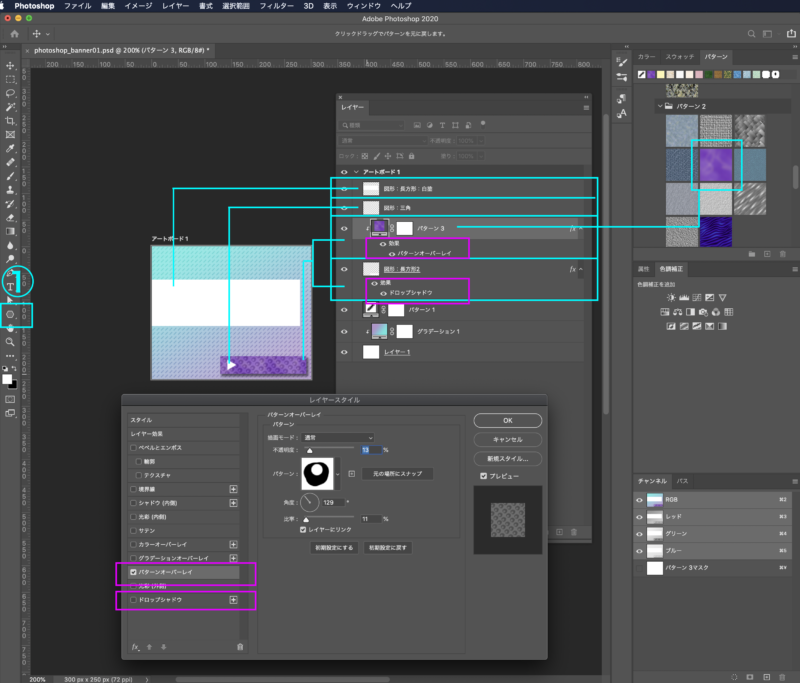
図形の作成

①[図形作成ツール]で図形を作成します。それぞれに[パターン][レイヤー効果]を加えてお手軽に表現効果を追加します。
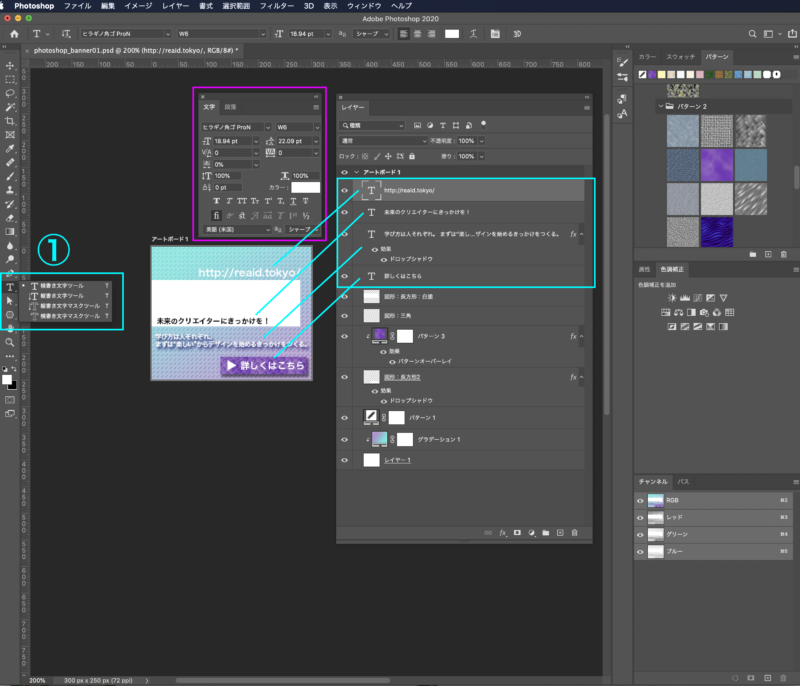
文字の作成
文字の詳しい設定と操作については、こちらをご覧にくださるとより理解が深まります。
・Photoshop(フォトショップ)で文字を入れてみよう

①[テキストツール]で文字を入力しましょう。[文字パネル]で文字間などを整えて読むリズムとテンポがよくなるようにしましょう。自然とレイアウトもよくなってきます。
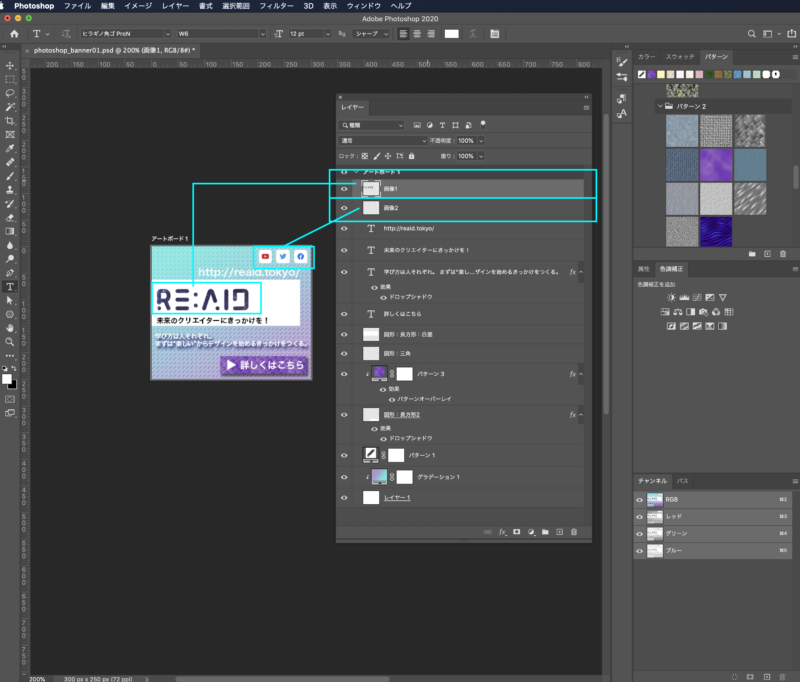
仕上げ

ロゴやアイコンなど作図された画像データをレイアウトします。直接デスクトップのフォルダからドラッグ&ドロップしてもいいですし、Photoshopで開いたファイルからコピー&ペーストでも配置可能です。メニューバー[編集]→[変形]→[拡大縮小]などでレイアウト調整ができます。
完成

全体のバランスを確認して問題なければ、完成です。バナーにボタンのデザインを加えることで、ユーザーのクリックを促す効果がでました。
出力
Photoshopで作成したPSDデータはレイヤーを保持するためにも「元データ」として必ず保存しておき、それとは別に任意の保存形式を設定した制作データを作成して展開していきましょう。
ファイル形式(拡張子)
一般的なバナーのファイル形式は「JPG(.jpeg)」「PNG(.png)」「GIF(.gif)」です。
ファイルサイズ(容量)
各社ごとに既定の容量がありますが、現時点では1ファイル150kb程度が好ましいようです。作成ごとに確認するとよいでしょう。
POINT
一般的なバナーのファイル形式は「JPG」「PNG」「GIF」です。
まとめ
Photoshop(フォトショップ)でバナーを作るときには…
- バナーは視覚的に印象を強めやすい「ディスプレイ広告」の1つ。
- 「どういう目的」で「どう見られたいのか」を意識してデザインを考えよう。
- 「ヨコ300px × タテ250px」のミディアムレクタングル型は表示されやすい。
- ファイル形式(拡張子)とファイルサイズ(容量)も気にしよう。