<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

バナーに使う画像の切り抜きがうまくいかない〜。

OK!数ステップできれいに見せられる使い方があるよ。
この記事では、Photoshopを使い簡単にできる切り抜きを解説をしていきます!
今まで解説したツールや機能を使い、バナーでも使える”切り抜き”になります。
バナーの説明と作り方は以前の記事があるのでこちらで確認しましょう!
使用バージョン
Adobe Photoshop 2020(21.2.4)
- 目次
- 切り抜き
- 輪郭の調整
- 色味の調整
- まとめ
切り抜き
まずは選択範囲を作ります。
選択範囲は以前解説した記事を参照しましょう!
・初心者必見!Photoshopでレタッチを楽にする選択範囲の基本!
・初心者必見!Photoshopの長方形選択ツール&楕円形選択ツール!
・初心者必見!Photoshopの便利な選択範囲系ツール!
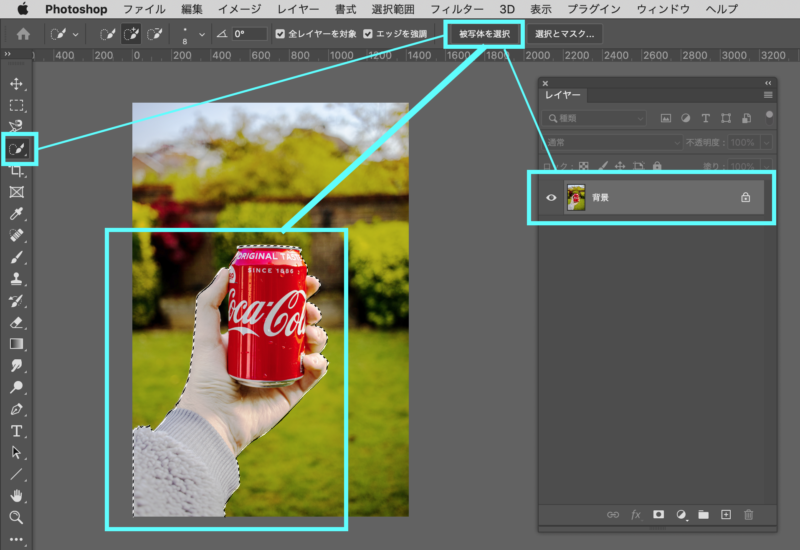
今回は簡単に”クイック選択ツール”にして”被写体を選択”を使います。
ここでの選択範囲ツールはその画像に適したものを使う様にしましょう!

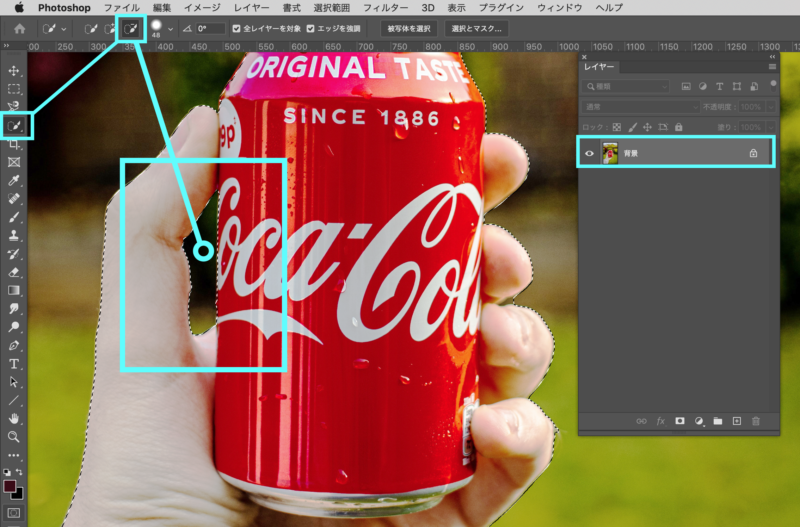
選択範囲ができました!しかし今回の場合、選択範囲を作るのはカンと腕の部分なので、抜けの部分を選択範囲から除外しなければなりません。

この場合は”クイック選択ツール”のままoption(alt)を使う、またはオプションバーのマイナスを選択して使うましょう。

これで選択範囲ができました!
いよいよ切り抜きましょう!
手順は、、、選択範囲はそのままに背景を選択してショートカットキーの「⌘+C & ⌘+V 」です!
※Windowsは「ctrl+C & ctrl+V 」
これだけで切り抜けます。
このショートカットキーはそれぞれ、⌘(ctrl)+Cはコピー、⌘(ctrl)+Vはペーストになります。
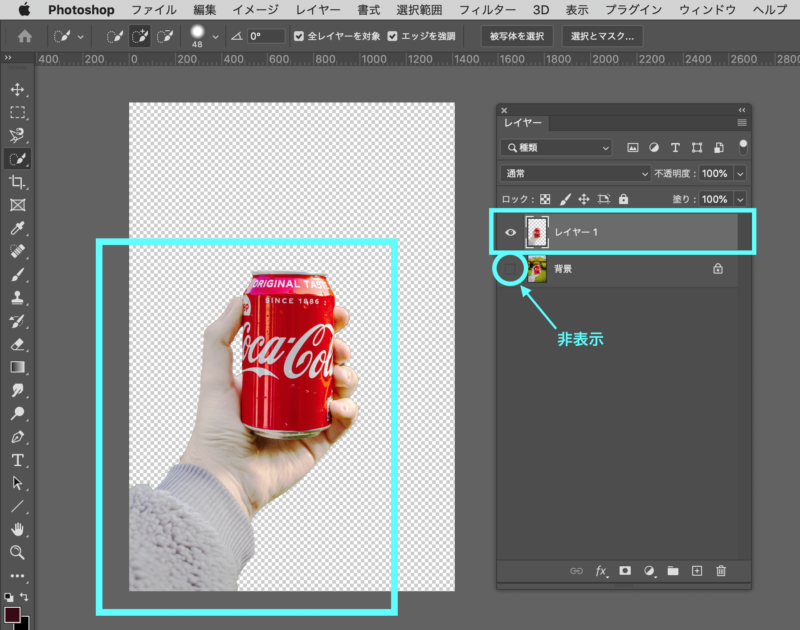
画像を切り抜けたら自動的に切り抜いた画像のレイヤーが増えます。
一応背景を非表示にして確認します!

これで切り抜きは完了です!
しかしこれで終わりではありません。ここからは、別の背景に合う様に微調整を行います。

選択範囲は簡単に切り抜きもできるんだね!

コピペ!パコソンをよく使う人は普段から使うショートカットキーだね!
輪郭の調整
先も言いましたが、ここからは切り抜いた画像を別の背景に馴染む様にする微調整になります。
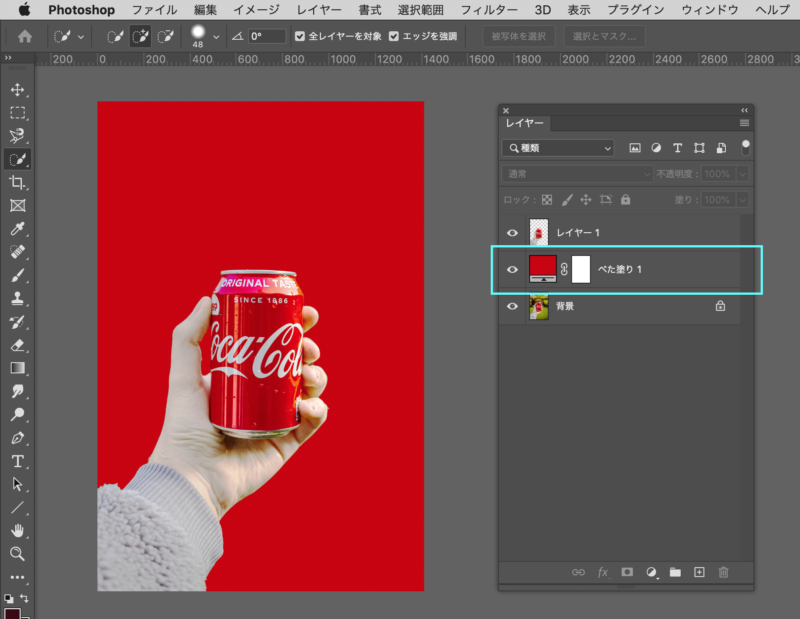
ではまずこのままだと切り抜いた画像が見にくいので背景に色をつけます。
ベタ塗りレイヤーを作り、切り抜き画像のレイヤーよりも下に持っていきます。
ベタ塗りの色は、なんでもいいですがなるべく元の背景と反対側の色を選ぶとアラがよく見えます。

今回は背景が緑だったので、赤くしました。
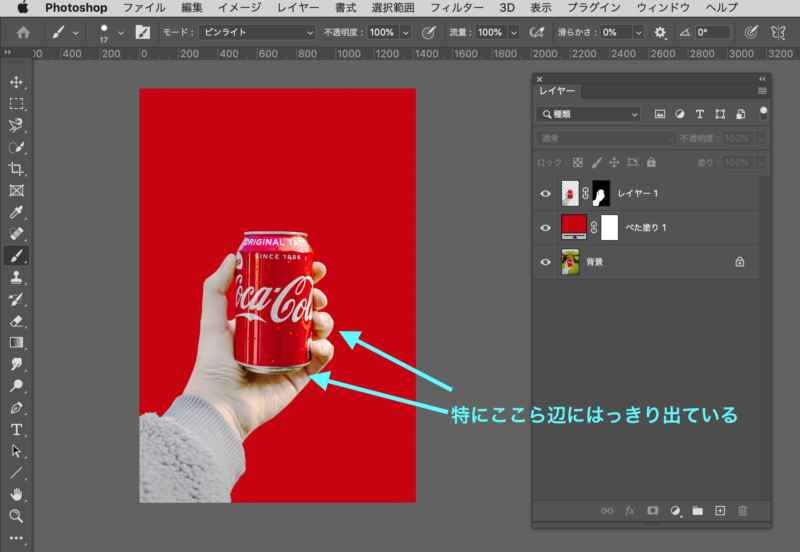
すると切り抜き画像の輪郭に、元の背景である緑が残ってました。次はこちらを綺麗に消していきます。

切り抜きレイヤーにレイヤーマスクを追加します。
次にレイヤーマスクを選択し、ブラシで輪郭の消したいところを黒く塗っていきます。黒は非適応なので、切り抜き画像は消えていきます。
これでうまくできれば完了ですが、慣れないうちは汚くなるので裏技を!
切り抜き画像レイヤーのレイヤーサムネールを⌘(ctrl)を押しながらクリックすると切り抜き画像の選択範囲ができます。

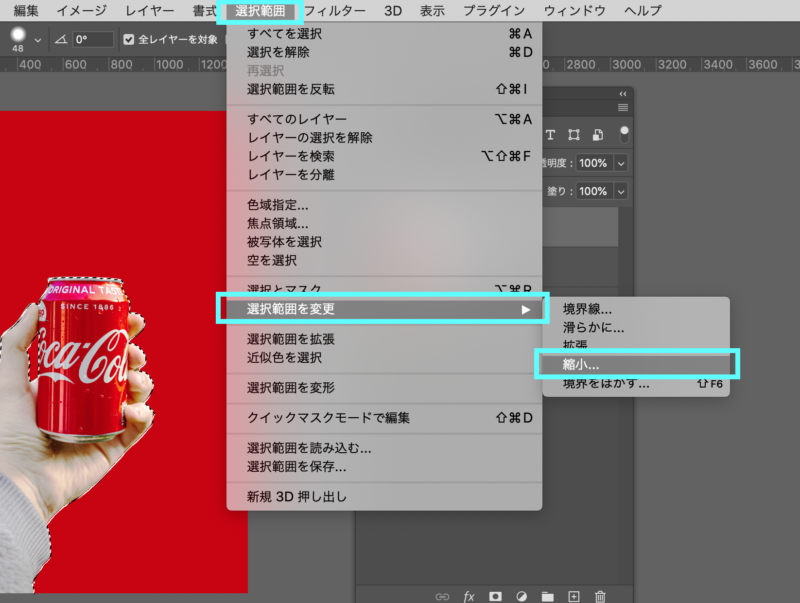
選択範囲ができたら上部の”選択範囲”から”選択範囲の調整”>”選択範囲を縮小”を選び、今回は6pxくらい小さくします。この値は毎度のことですが、画像によって違うので1〜3pxくらいの少なめの数値から始めて、うまくいかなかったら同じ手順で小さくしていきます。


次に再度上部の”選択範囲”から選択範囲を反転させて、切り抜きレイヤーのマスクを黒く塗り潰します。


これを行うことで輪郭部分の背景被りが簡単に消えます。

これでも部分的に気になるところがあれば、レイヤーマスクをブラシで調整しましょう!
消したいところは黒く塗り、出したいところは白く塗りましょう。

これで輪郭の調整はOKです!
色味の調整
続いて、画像内に背景が影響している部分の調整です。
この画像ではところどころ緑が映り込んでしまっているので、色を変える調整レイヤーを使い消していきます。

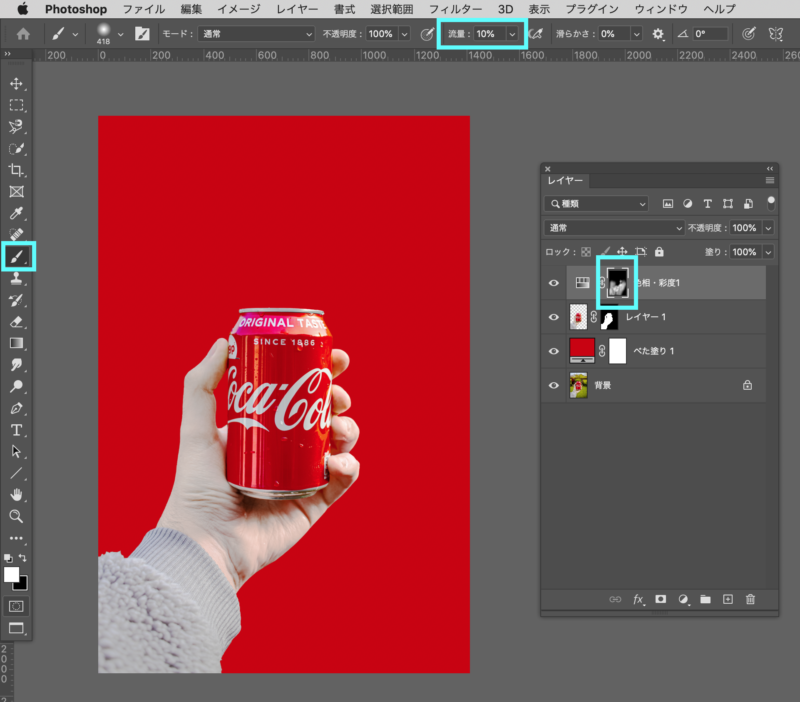
今回は“色相彩度”を使いたいと思います。

この様に緑が一番きつい部分を見ながら消していきます。
色が確定したら、一度”色相彩度レイヤー”のマスクを黒く塗り潰し、不透明度5〜10パーセントくらいのブラシで色を変えたい部分を塗って出していきます。

もし一つの色相彩度レイヤーでうまくいかない場合は箇所によって複数調整レイヤーを作り分けてレタッチしましょう!

輪郭や色を少し変えるだけでこんなに背景に馴染むんだ!

切り抜き画像のちょっとした合成はこういった微調整が鍵になるんだ!
まとめ
Photoshop(フォトショップ)の切り抜きは…
- 選択範囲から簡単にできる!
- 輪郭の微調整でさらに綺麗に!
- 色の調整はブラシとマスクの使い方が重要!