
<登場人物>

ロキ
デザイナーを目指す未来からきた女の子。人々にドキドキを届ける一人前のクリエイターになるためにスキルアップの真っ最中。

ボロちゃん
ひょんなことからロキにデザインを教えることになった渋谷に生息するドブねずみクリエイター。ペディグリーチャムが大好物♡

アイソメトリック図法については、3D効果で表現する!アイソメトリック図法のイラストでレッスンしたわね。

そうだね!今回は人物の描き方にチャレンジしてみよう。
Illustrator(イラストレーター)は文字や図形、色を構成してデザインすることができます。今回は3D効果を使って手軽にアイソメトリック図法が描ける手順を紹介します。
使用バージョン
Adobe Illustrator 2020(25.2.1)
- 目次
- 3D効果とアイソメトリック図法
- ガイドの作成
- 人物の作成
- 展開例
- まとめ
3D効果とアイソメトリック図法
3D効果を使うことで手軽にアイソメトリック図法の表現ができます。
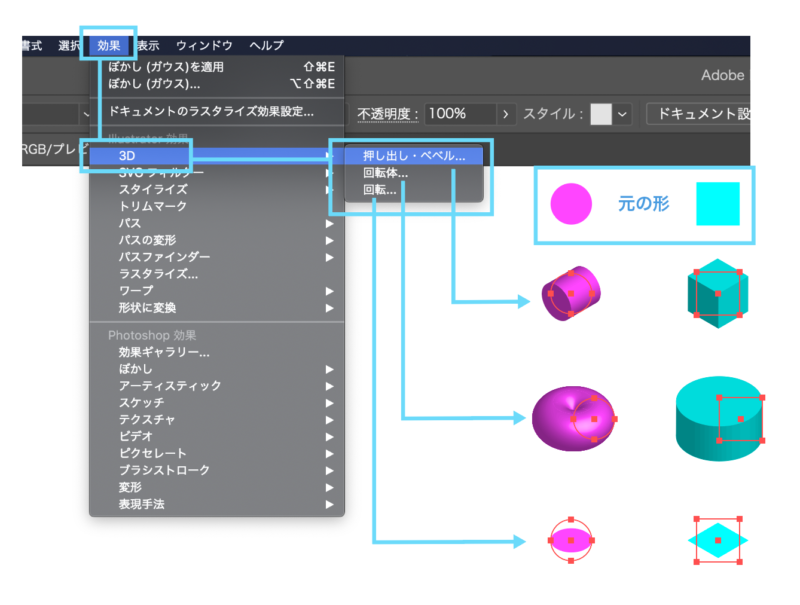
3D効果
メニューバー[効果]→[3D]にあります。よくある3Dソフトの「基本形状を立体にする機能」だけがついています。

正円と四角の2つのオブジェクトを元の形にしました。
「押し出し」:オブジェクトを押し出して立体を作ります。
「回転体」:オブジェクトを回転させて立体を作ります。
「回転」:オブジェクトをシアーをかけるように形状を変えます。
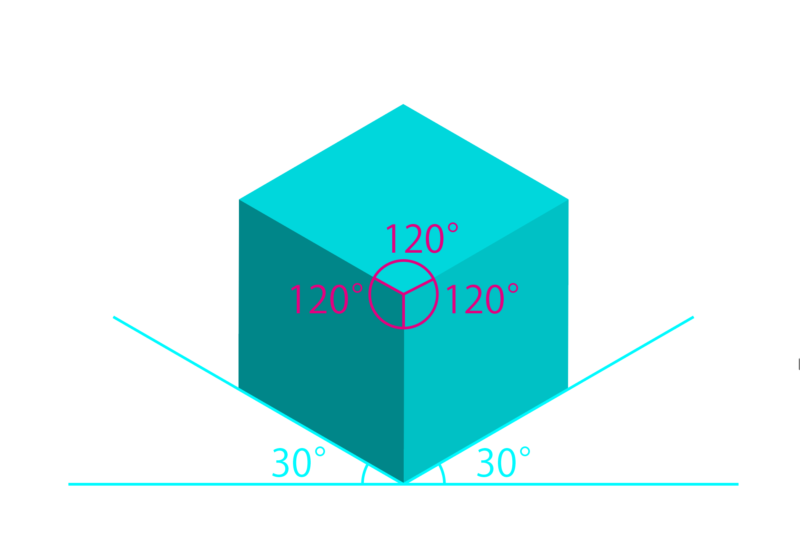
アイソメトリック図法
アイソメトリックとは「等角投影図」と呼ばれる立体の表現方法です。手前から奥まで均等に描画する表現手法で、パースといわれる「遠近法」は使いません。具体的にはこのように「縦:横:高さが120°で交わるように描画」します。

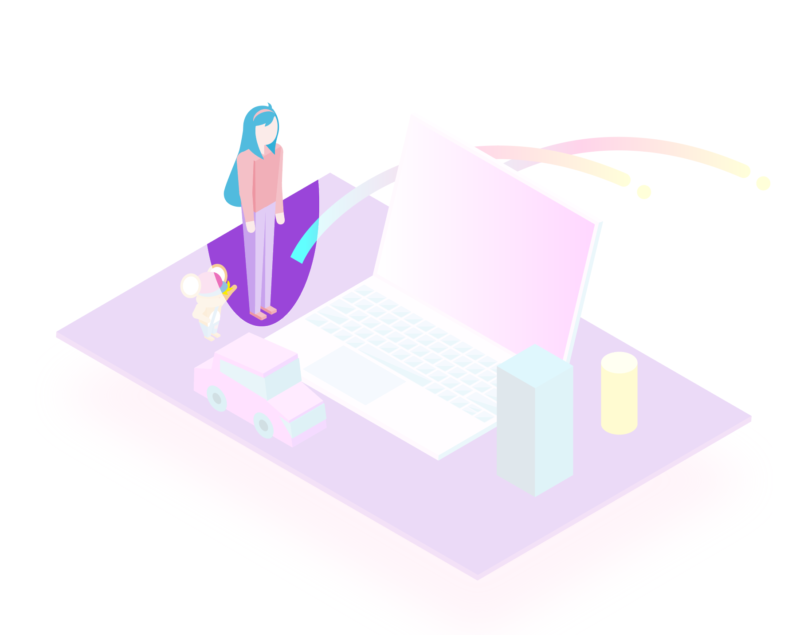
アイソメトリックのいいところは、角度が揃っているので反転してもそのまま使用できますし、アイテム1つ1つが組み合わせやすいところにあります。制作例としてはこちらのような俯瞰の立体表現が可能になります。


前回はノートPCとか車を描いたわね。

うん。で、この部分、人物の描き方を紹介するよ。


うん♪描きたい!
ガイドの作成
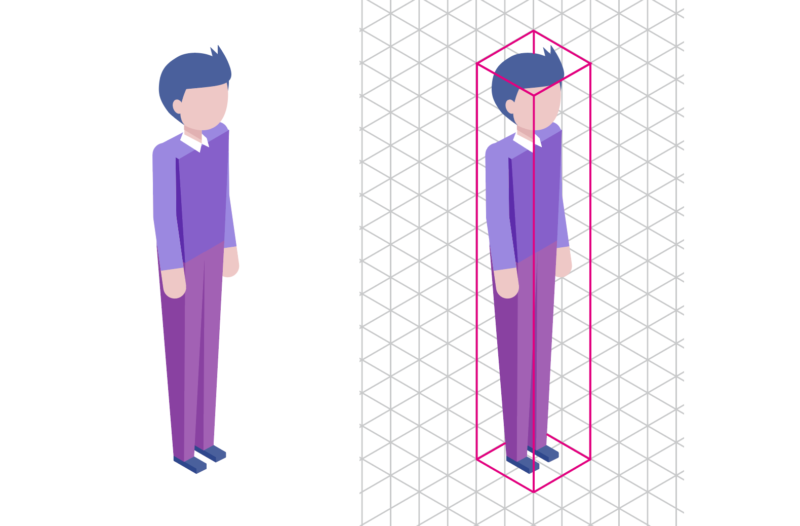
まずはベーシックな人物の仕上がりを目指します。人物は、立方体を縦に伸ばした「角柱」に収めるように制作します。

ガイドの作成
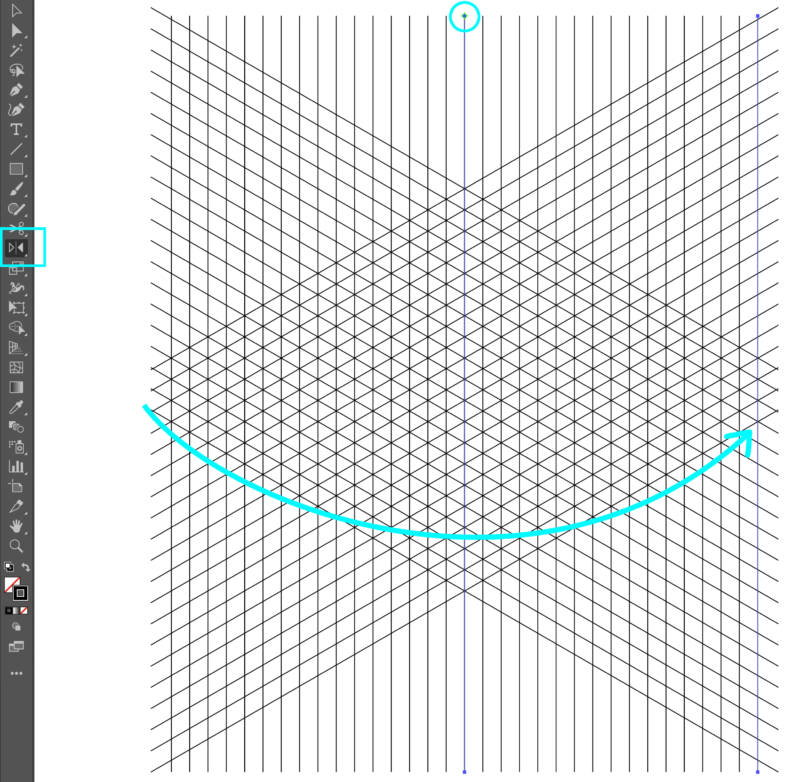
制作は角度をそろえることが重要になりますので、最初に格子状のガイドを作成しましょう。

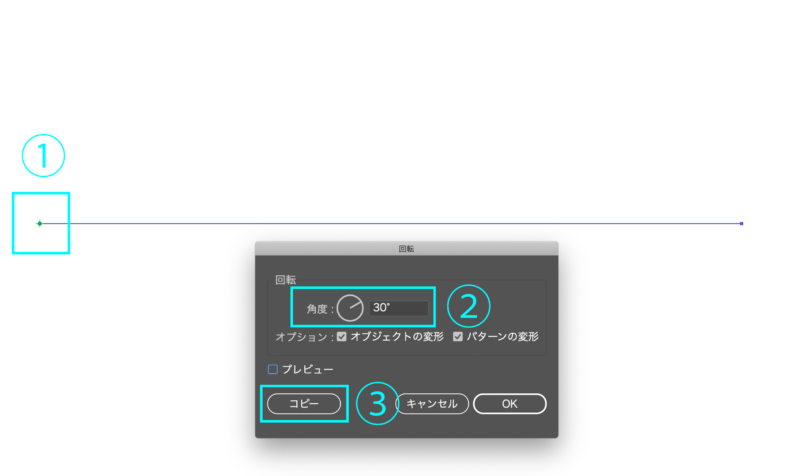
①[ペンツール]で「塗り:なし 線:黒」の直線を引きます。[shift]キーを押しながらクリックすると水平に描画できます。[回転ツール]を選択して、[option(alt)]キーを押しながらアンカーポイントをクリック。設定パネルに「角度:30°」を入力して「コピー」を押します。

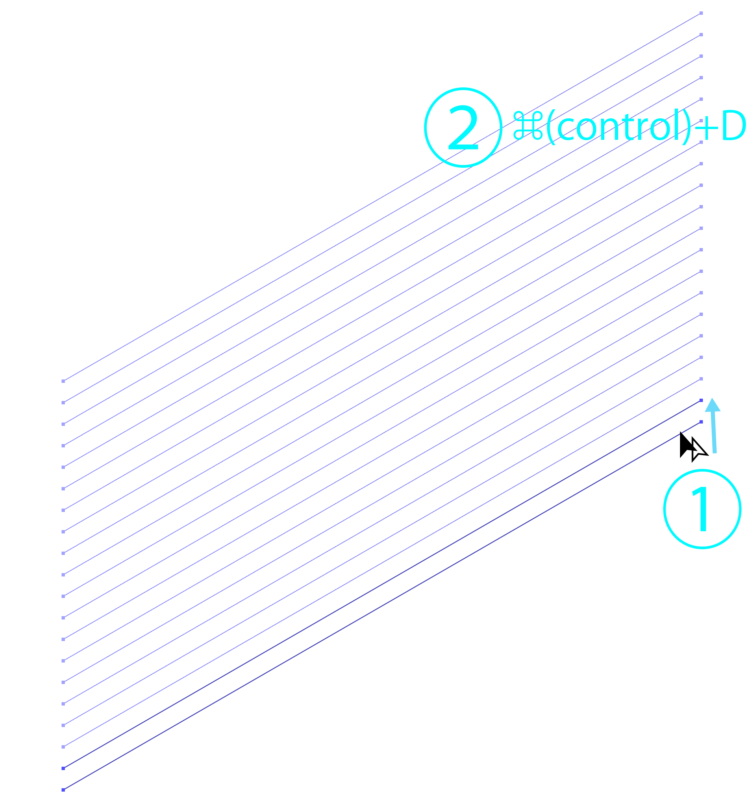
②角度30°の線が1本できますので、[option(alt)]キーを押しながら上に移動コピーして2本めを作成します。3本め以降は「⌘(control)+D」を数回押して線を増やします。

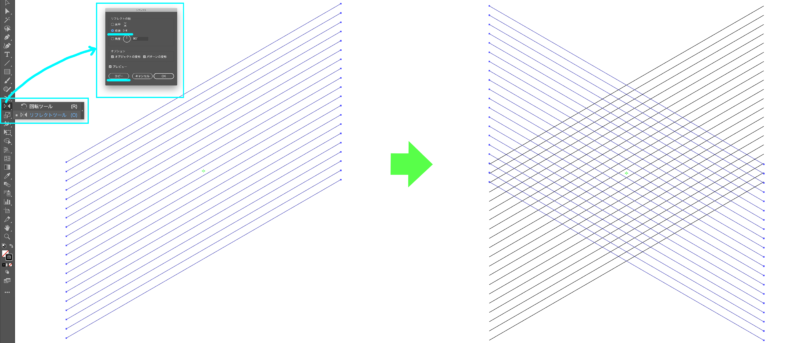
③[リフレクトツール]を選択します。線をすべて選択して[リフレクトツール]アイコンをダブルクリック、設定パネルで「垂直」を設定して「コピー」を押します。

④線が交差したところに垂直線を作成してください。中心と左端に垂直線を作成、[ブレンドツール]で調整します。

⑤中心を基準に[リフレクトツール]で反転コピーします。調整できたらメニューバー[オブジェクト]→[ブレンド]→[拡張]してすべて実線にして完成です。操作が面倒な場合は「垂直線を1本引き→option(alt)コピー」して作成してももちろんOKです。

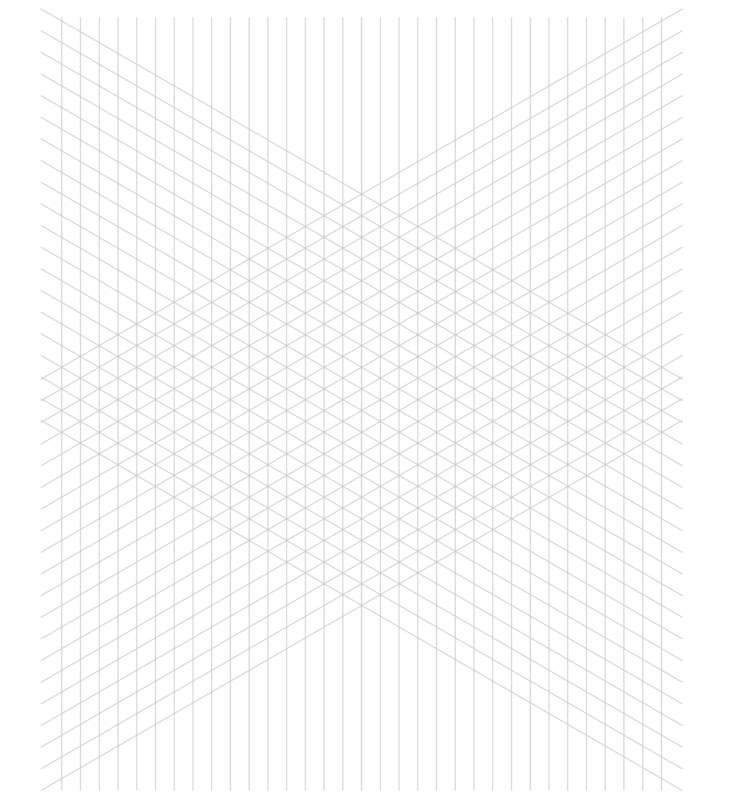
⑥できたガイドはお好みの制作しやすい色に調整してください。
人物の作成

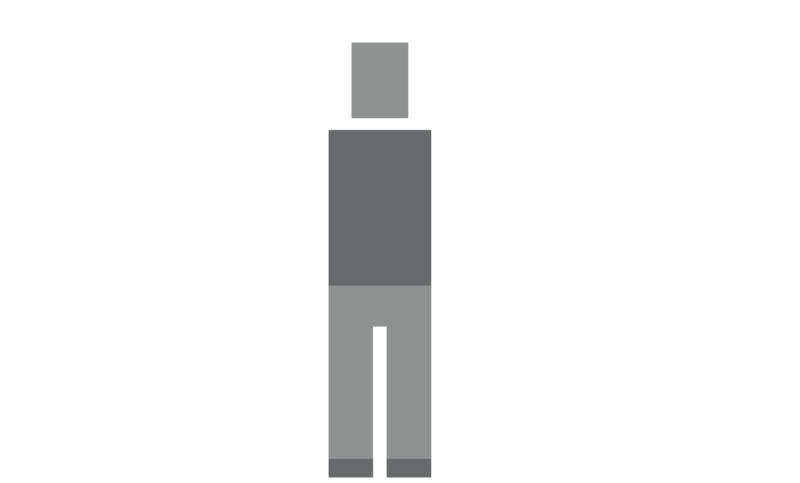
①人型を作成します。長方形ツールで頭・胴・両足・つま先に分けて作成します。色分けしておくとスムーズに制作できます。完成したら「グループ化」してください、メニューバー「オブジェクト」→「グループ」です。

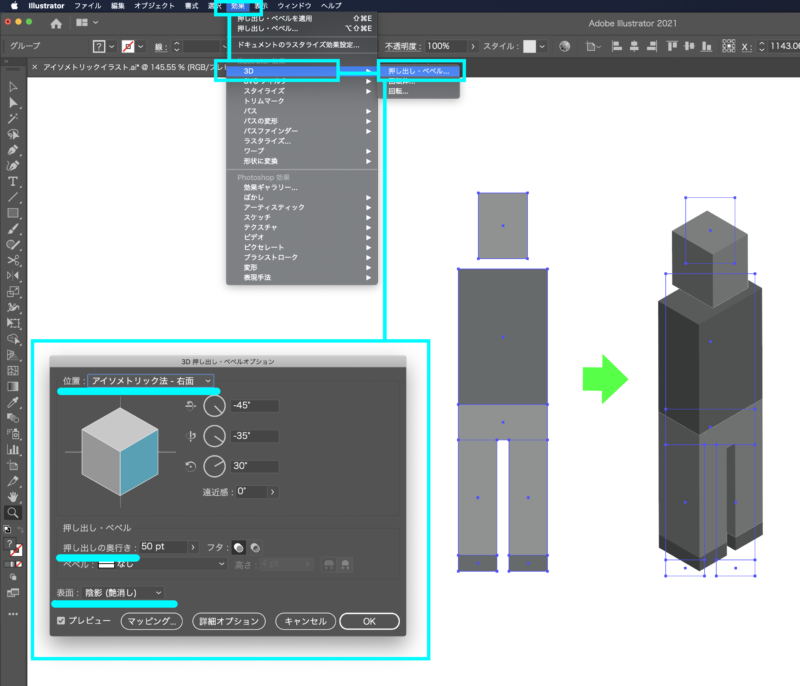
②メニューバー「効果」→「3D」→「押し出し・ベベル…」を選択します。設定パネルで「アイソメトリック法-右面」「押し出しの奥行き:任意」「表面:陰影(艶消し)」を操作します、LEGOの人形をイメージしてみてください。

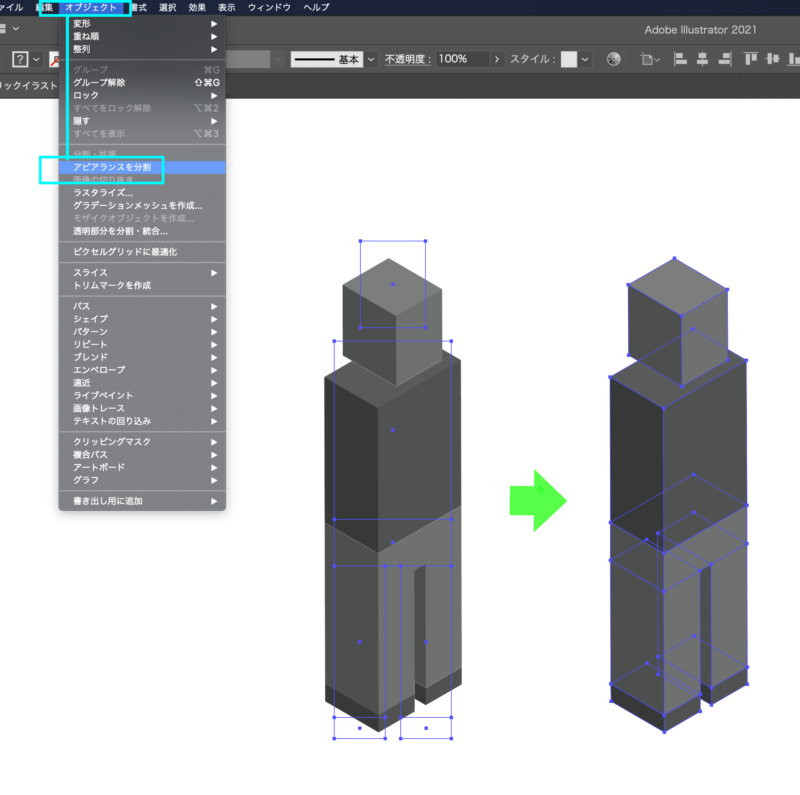
③メニューバー「オブジェクト」→「アピアランスを分割」してそれぞれの面をオブジェクトに分割します。

④作成したガイドの上に移動します。ガイドのサイズは任意で、制作しやすければOKです。レイヤーを分けておくとレイヤーロックできるので制作しやすいです。

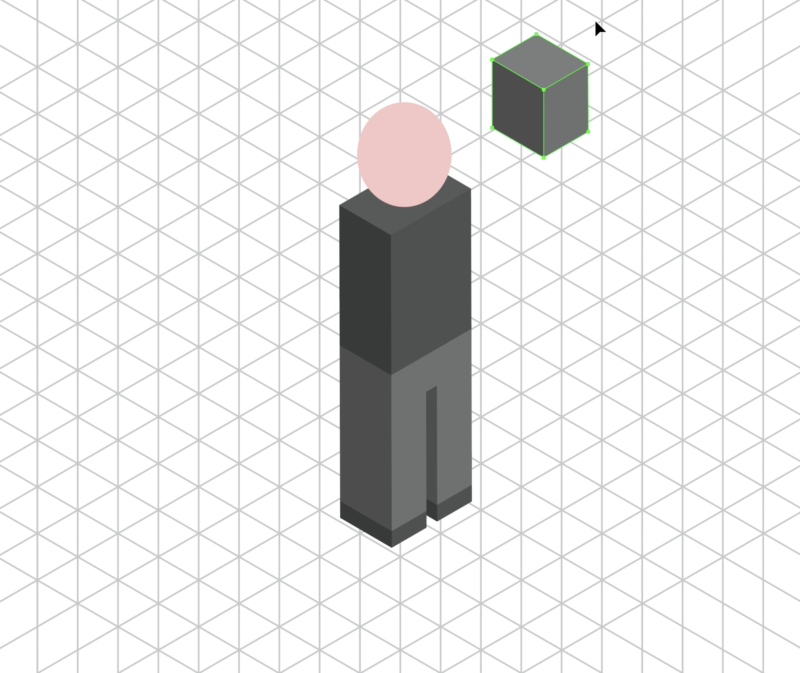
⑤頭部を楕円に入れ替えます。

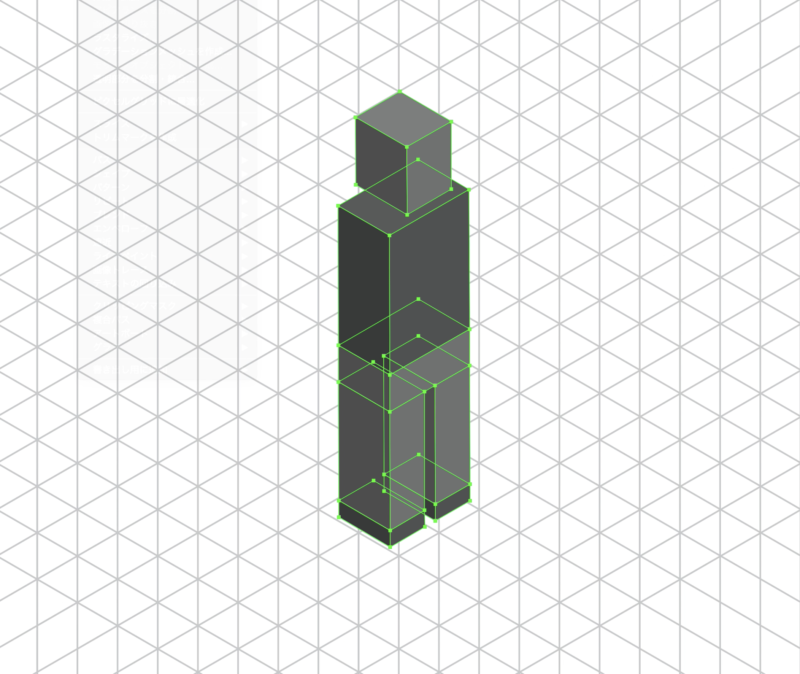
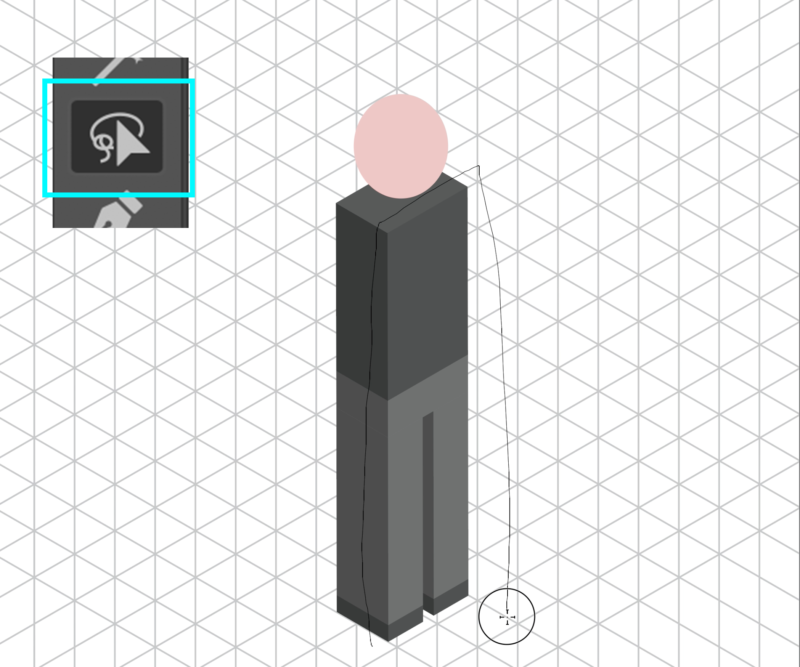
⑥[ダイレクト選択ツール]で形状を整えていきます。似たような角度の人物画像を参考にするといいでしょう。[選択ツール]での整形については、Illustrator(イラストレーター)パス作成の基本!ペンツールと鉛筆ツールをご覧ください。

⑦[投げなわツール]も活用すると選択がスムーズです。

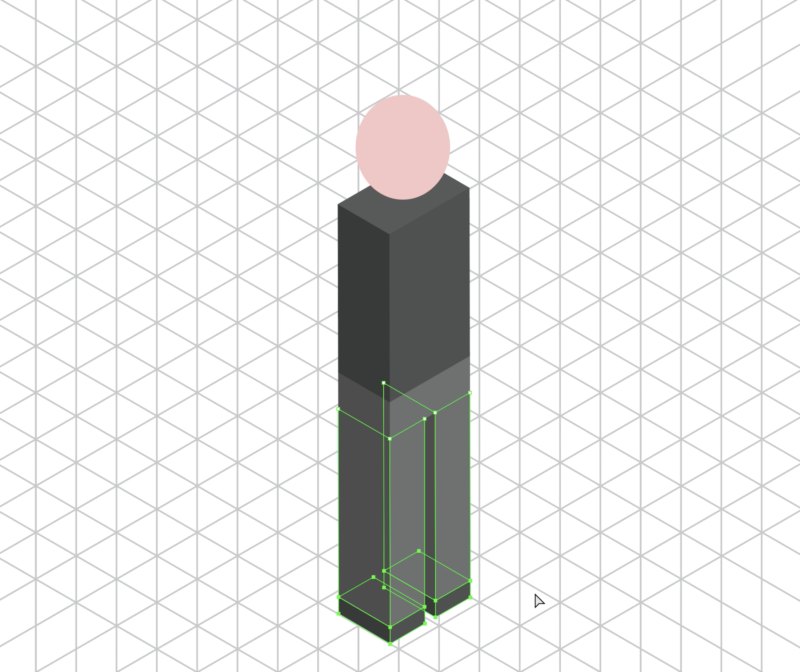
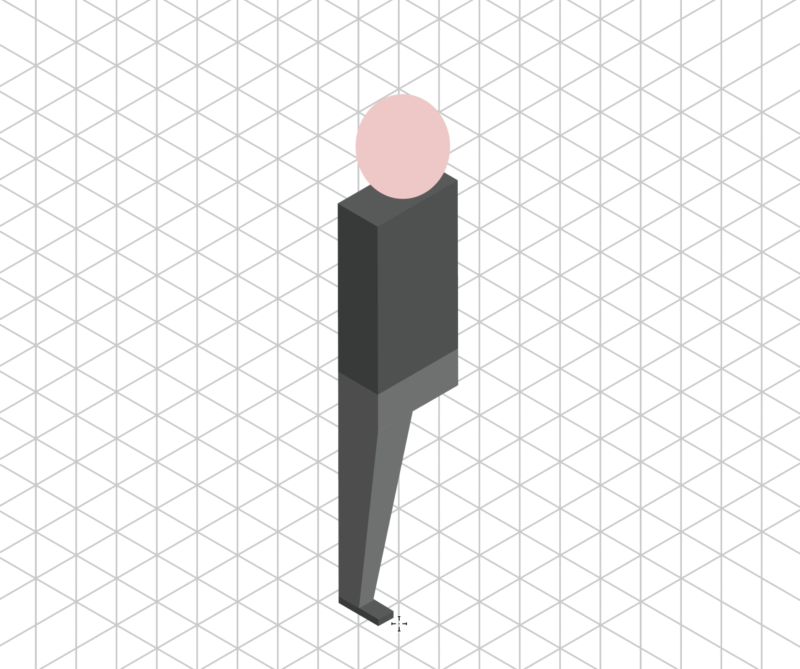
⑧手前の足だけ残します。目で見た感覚でアイソメトリックの角度を意識してそれぞれのオブジェクトを整形していきます。

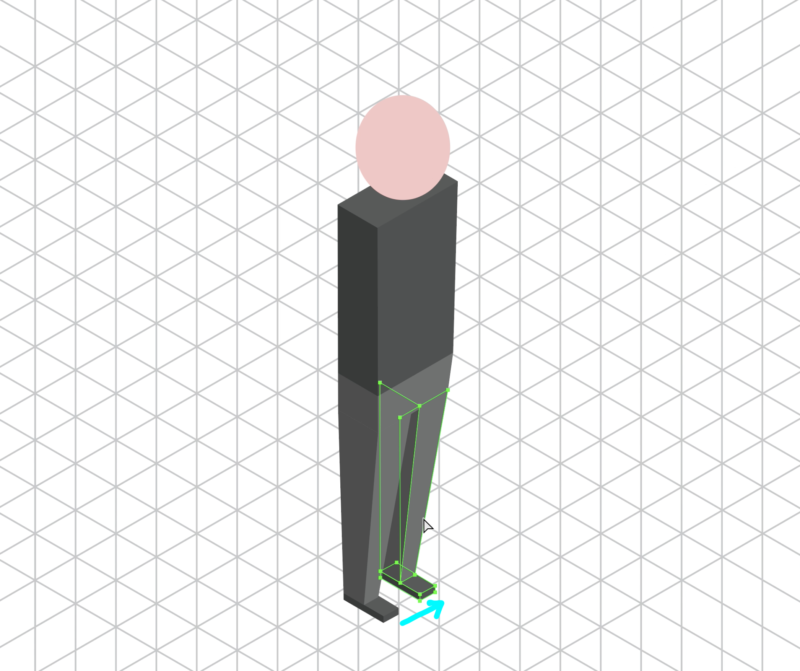
⑨[option(alt)]キーを押しながら奥へコピーします。

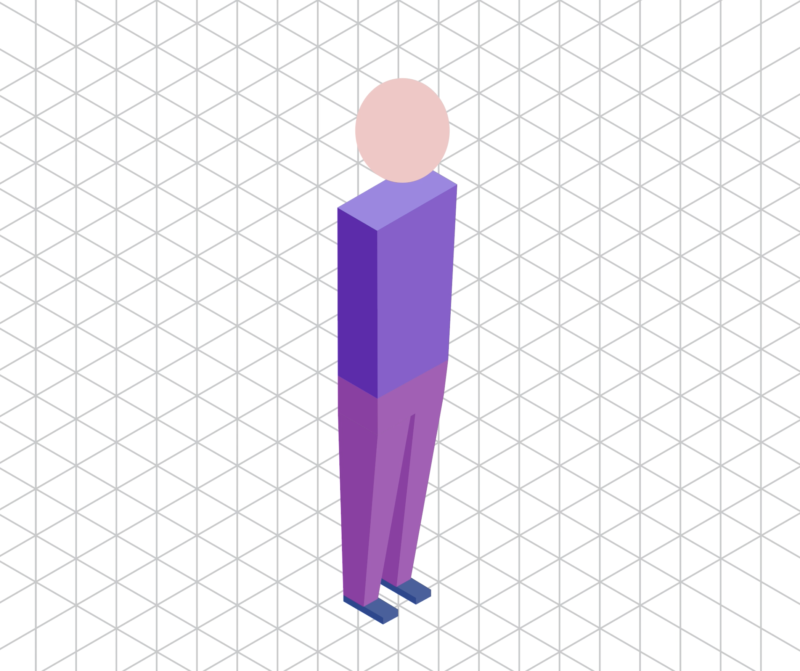
⑩このあたりで気分転換もかねて、着彩してみましょう。

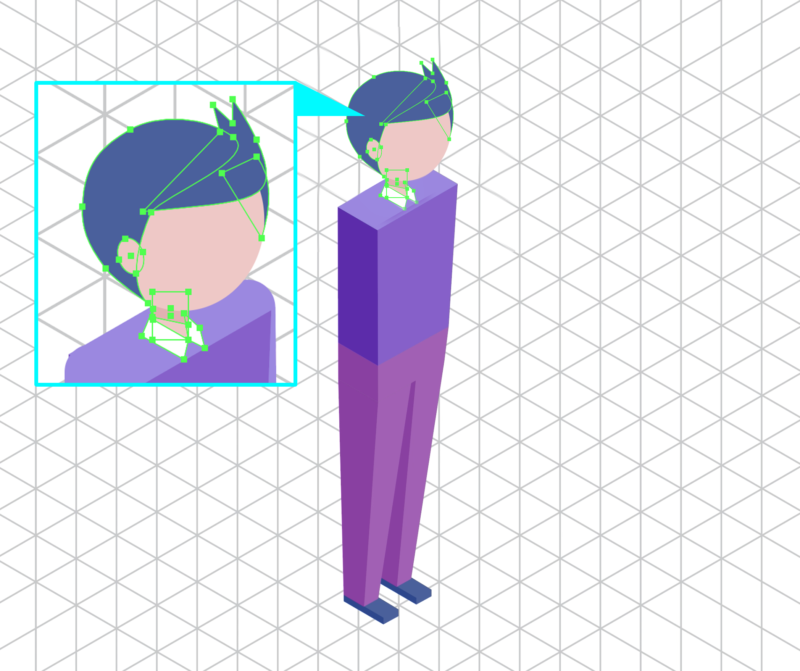
⑪いちばんむずかしい工程かもしれません。頭部の作成です。楕円形の丸みにあわせて「髪」「首」などを作図していきます。

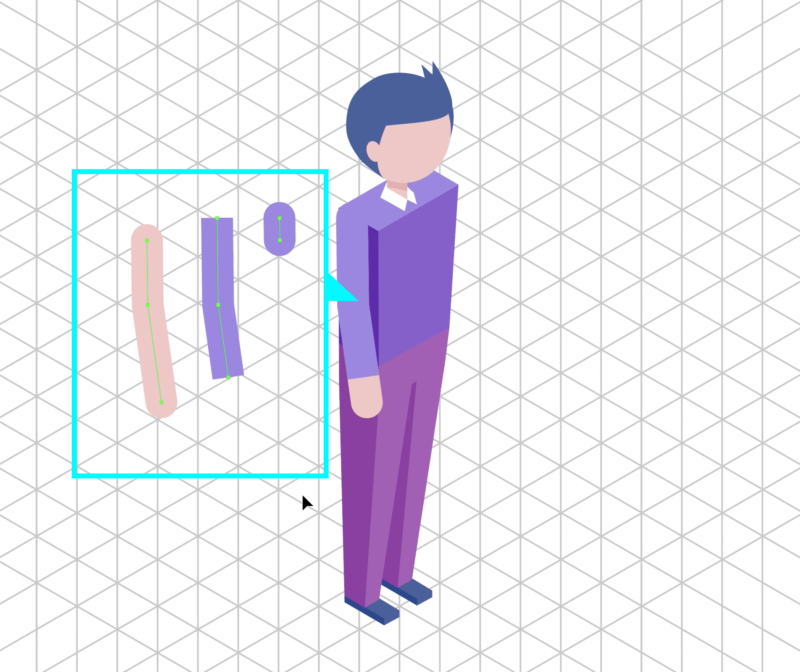
⑫腕の作図です。「く」の字に作成した肌色の線をコピーして重ねます。「線パネル」の「線端」で整形してください。肩の丸みも別パーツで作成します。3つのパーツを「グループ」にしておくと「レイヤーパネル」を使った選択がしやすいです。

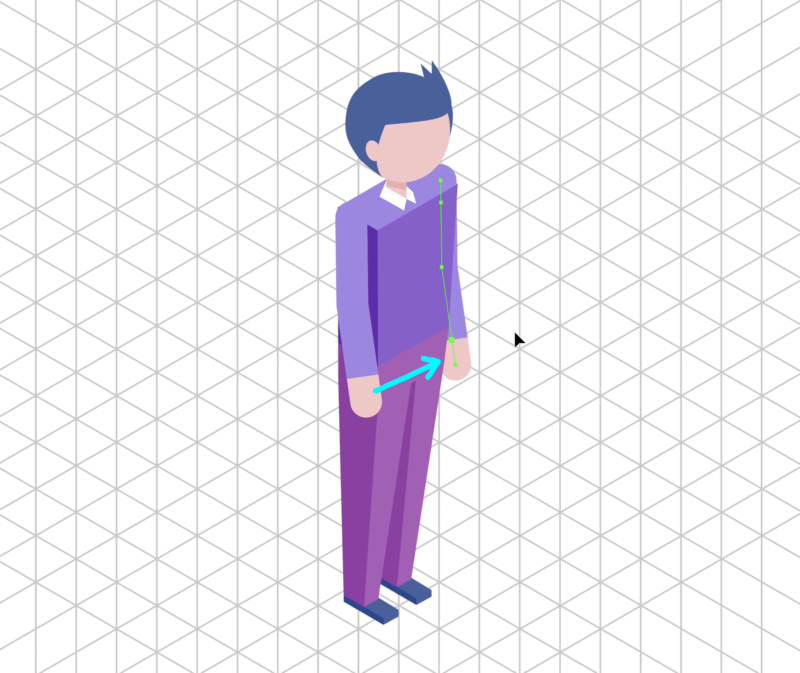
⑬[option(alt)]キーを押しながら奥へコピーします。

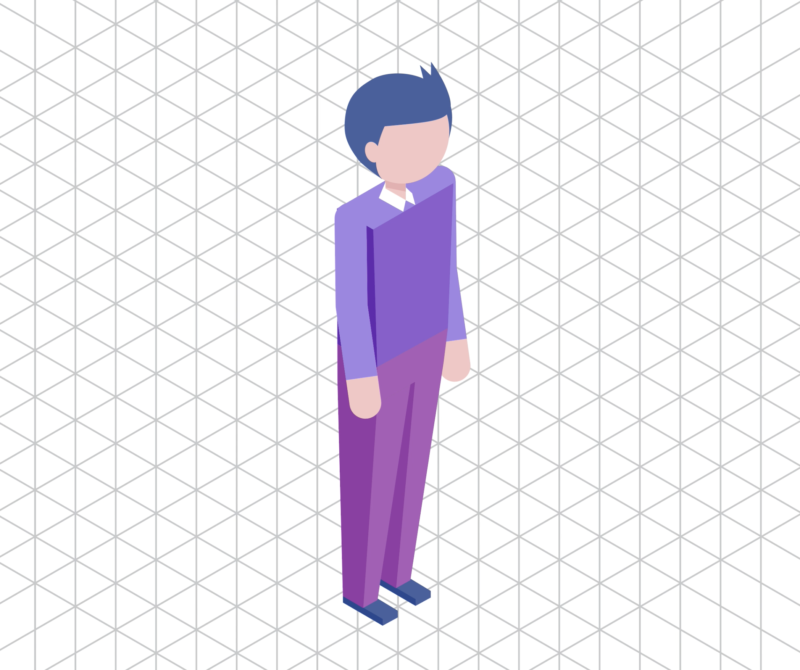
全体を整えて完成です。
POINT
アイソメトリックの角度を意識して作図しましょう。
展開例
反転
[リフレクトツール]を使えば、もちろん反対向きで使えます。

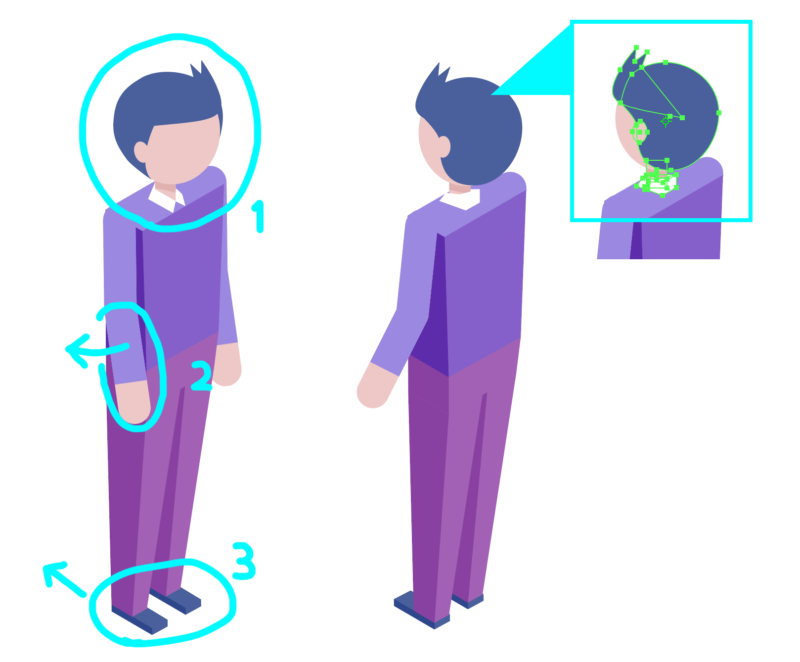
後ろ向き
後ろ向きは、「頭部」「腕」「つま先」3カ所を整形するだけです。

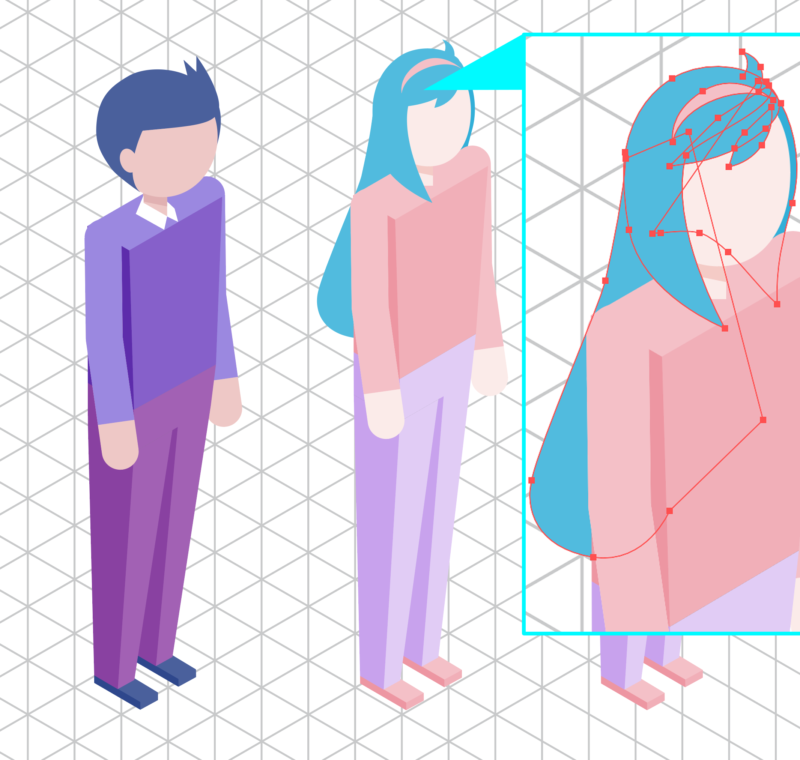
ロキの制作
全体の形状を細く長く調整して、頭部を作成して完成です。

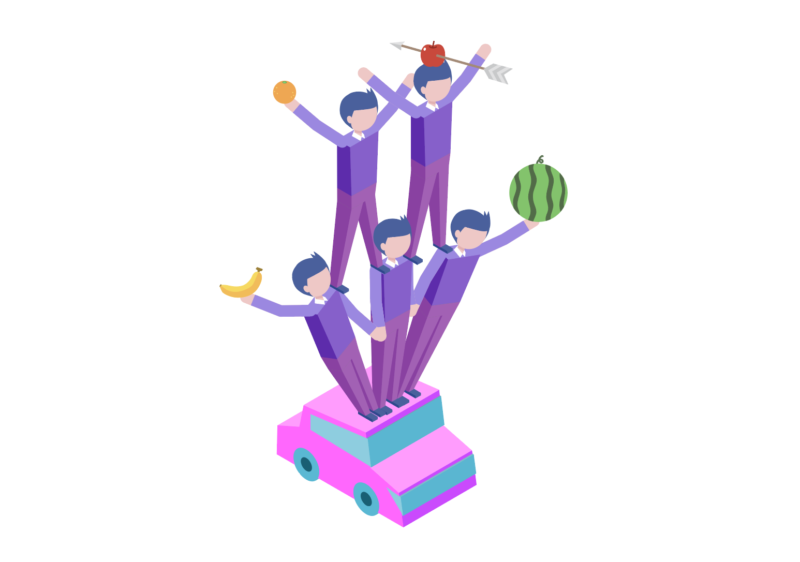
組み合わせ

もちろん組み合わせやすいイラスト技法ですので、こんなこともできちゃいます。
まとめ
立体表現の基礎は、こちらIllustrator(イラストレーター)立体感のある表現をしてみよう!で紹介しています。
- 左右反転させても違和感なくパーツが馴染む
- 「アピアランス分割」できるので通常のオブジェクトとして扱いやすい
- 3D効果で手軽に立体感を表現できる
- 1つ作成できれば無限にアレンジできる








